|
|
< Day Day Up > |
|
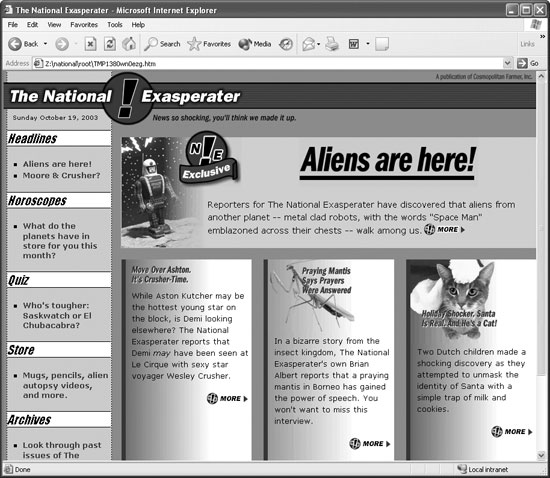
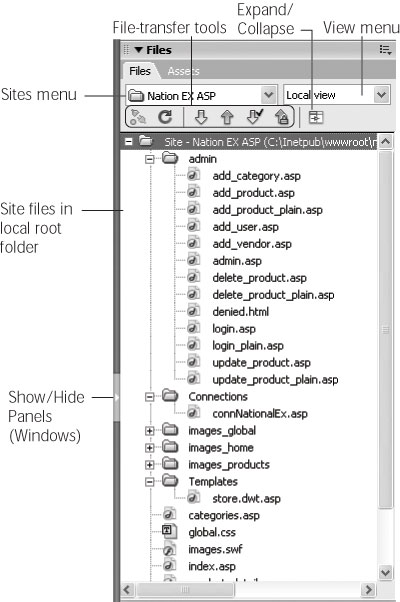
14.1 Structuring a Web SiteWhen you build a Web site, you probably spend hours providing your visitors with carefully planned links, helpful labels, and clear, informative navigation tools. You want your site architecture to make it easy for them to understand where they are, where they can go, and how to return to where they came from (see Figure 14-1). Behind the scenes, it's equally important to organize your site's files with just as much clarity and care, so that you can find your way around when updating or modifying the site later. And, as on your home computer, a Web site's main organizational tool is the humble folder. A good site has an easy-tounderstand structure. Content is divided into logical sections, and a prominent navigation bar梩he column of white buttons on the left in this image梘ives visitors quick access to information. When building a site, this "information architecture" provides a useful model for naming and creating the folders that will hold the site's files.
You organize files on your computer every day, creating, say, a folder called Personal, within which are folders called Financial Planning and Vacation Pictures. Inside the Vacation Pictures folder, you have separate folders for your memories of Maui, Yosemite, and the Mall of America. The same principle applies to the folders that make up a Web site: All Web sites have one primary folder梩he root folder梩hat holds all of the site's Web pages, graphics, and other files used in the site. The root folder usually contains additional folders for further subdividing and organizing the site's files. A good structure (see Figure 14-2) speeds up the production and maintenance of your site by providing quick access to whatever graphic, style sheet, or Flash movie you're looking for. But don't fall into the trap of becoming so obsessed that you put every graphic or Web page you create in its own separate folder; creating a structure for the files in a site should make your job easier, not harder.
Here, then, are some guidelines for effective site organization: Here's a sample structure for a Web site. The root
(main) folder, cosmo, holds all of the pages in the
site. The home page, index.html, is in the root folder,
while other pages are in subfolders梠ne folder for
each section.
|
UP TO SPEED
|
Use understandable names. While file names like 1a.gif, zDS.html, and f.css are compact, they aren't very explanatory. Make sure file names mean something. Clear, descriptive names like site_logo.gif or directions.html will make it a lot easier for you to locate files and update pages.
This principle is especially important if you work as part of a team. If you're constantly explaining to your coworkers that 345g.gif is the banner for the home page, changing the file name to home_banner.gif could save you some aggravation. There's a tradeoff here, however, as long file names can waste precious bytes. For instance, a name like this_is_the_image_that_goes_in_the_upper_right_corner_ of_the_home_page.gif is probably not a good idea.
It's also helpful to add a prefix to related files. For example, use nav_ at the beginning of a graphic name to indicate that it's a navigation button. In this way, you can quickly identify nav_projects.gif, nav_quiz.gif, and nav_horoscopes.gif as graphics used in a page's navigation bar. As a bonus, when you view the files on your computer or in Dreamweaver's Files panel (see Figure 14-5), they'll appear neatly sorted by name; in other words, all the nav_ files will cluster together in the file list. Likewise, if you have rollover versions of your navigation graphics (Section 5.5), give them names like nav_projects_over.gif, or nav_horoscopes_high.gif, to indicate that they are the highlighted (or over) state of the navigation button. (If you use Fireworks, its button creation tools automatically use names like nav_projects_f1.gif and nav_projects_f2.gif to indicate two different versions of the same button.)
FREQUENTLY ASKED QUESTION
|
|
Be consistent. Once you've come up with a system that works for you, follow it. Always. If you name one folder images, for instance, don't name another graphics and a third pretty_pictures. And certainly don't put Web pages in a folder named images, or Flash movies in a folder named style_sheets.
In fact, if you work on more than one Web site, you may want to use a single naming convention and folder structure for all of your sites, so that switching among them will go more smoothly. If you name all your graphics folders images, then no matter what site you're working on, you already know where to look for GIFs and JPEGs.
POWER USERS' CLINIC
|
|
Organizing and maintaining a Web site梒reating new folders and Web pages; moving, renaming and deleting files and folders; and transferring pages to a Web server梒an require going back and forth between a couple of different programs. With Dreamweaver's site management features, however, you can do it all from within one program. But in order to take advantage of these features, you must first define the site; in other words, give Dreamweaver some basic information about it.
Defining the site involves showing Dreamweaver which folder contains your Web site files (the root folder) and setting up a few other options. You've already learned how to do this site-building using Dreamweaver's Site Definition Wizard (Section 1.3.1). But for fine-tuning your settings, it's time to get to know the advanced Site Definition window.
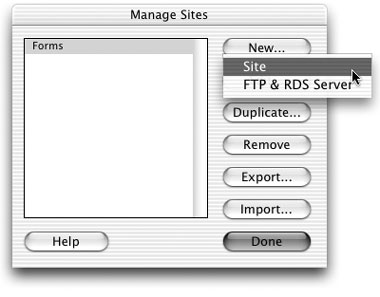
Start by choosing SiteManage Sites to open the Manage Sites window (Figure 14-3). This window lets you create, edit, duplicate, delete, export, and import your
Dreamweaver sites. (It was called the Edit Sites window in earlier incarnations of
Dreamweaver.)
When you click the New button to create a new site, a small menu appears (also new in Dreamweaver MX 2004). It lets you choose either Site or FTP & RDS Server (see Figure 14-3). The Site option, which is the choice you'll use most often, lets you define a traditional Dreamweaver site梐 site where working files reside on your computer. The FTP & RDS Server option lets you create a connection to a live Web server either using FTP or Cold Fusion's RDS (Remote Development Services). Neither of these methods, though, lets you take advantage of Dreamweaver's excellent site management tools (discussed in this and the following chapters). In addition, since you're working on live files on the server, you run the risk of making a serious and all-too-visible mistake on a live Web page visited by thousands of people a day.

NOTE
If you do want to use FTP or RDS to work directly on live site files, choose the FTP & RDS Server option when creating a new site. You then enter the same information you would when creating a connection to a remote FTP or RDS server, as discussed in Section 16.1.1.
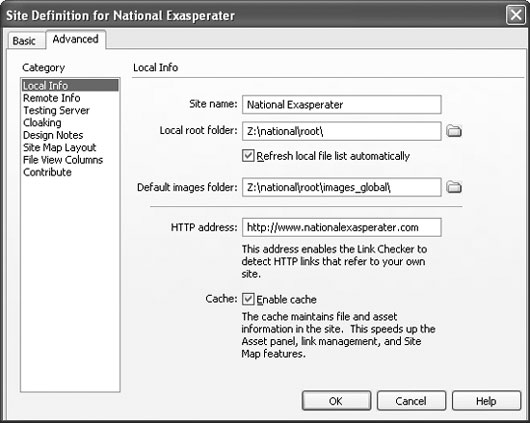
For setting up a regular Dreamweaver site, choose Site from the New menu. The Site Definition window appears (see Figure 14-4). Click the Advanced tab to access Dreamweaver's advanced settings. There are eight categories of information for your site, but to get up and running, you need to provide information only for the first category: Local Info. (The remaining categories are discussed in Chapters 15 and 16.)

Here are the options on the Local Info tab:
Into the Site Name field, type a name that briefly identifies the site for you梐nd Dreamweaver. This is the name that appears, among other places, on the Site pop-up menu on the Files panel (Figure 14-6 and Figure 14-7), so that you can tell what site you're working on.
Identify your site's local root folder梩he folder that contains all files belonging to your site梑y clicking the folder icon to the right of the "Local root folder" field. The procedure is described in Section 1.3.1. (Also see the box in Section 14.1.2 for more information on local root folders.)
All of Dreamweaver's tools for managing your sites' files rely on the local root folder. Once you've defined a site, you see all of its files listed in the Files panel. Make sure to turn on the "Refresh local file list automatically" checkbox so that new files梘raphics, Web pages, and so on梐utomatically appear in the Files panel as you add them. Alternatively, click the Refresh button (Figure 16-7) each time you want to see your recent changes in the site files list.
For a graphic image to work properly on the Web, you can't just add it to a Web page (Chapter 5); you also have to store a copy of the graphics file in the local root folder or one of its subfolders. In other words, if you link to a graphic that's sitting on your computer's hard drive outside of the root folder, the Web browser will never find it.
Dreamweaver offers a feature that puts images in the right place even if you forget. When you add a stray graphics file to a page in your site, the program automatically copies the file into your default images folder. In fact, even if you drag a graphic from your desktop onto a Web page in progress, Dreamweaver copies the file to the default images folder without missing a beat.
The process of choosing the default images folder is the same as selecting a local root folder. Click the folder icon and select the proper folder, which can be an existing folder in your local root or a new one you create on the spot. (If you're following the process described in Section 14.1, select the images_global folder here.)
FREQUENTLY ASKED QUESTION
|
If you use absolute URLs to link to pages within your site (Section 4.2.3), you must fill out the "HTTP address" field in order for Dreamweaver's link management features to work properly. Type your site's full URL beginning with http://. Dreamweaver uses this address to check for broken links within your site and to correctly rewrite links if you move pages around.
NOTE
This step is necessary only if you use absolute URLs to link to pages, graphics, or other supplemental files within your site. For example, maybe your Web master directs you to link a form to http://www.yourdomain.com/cgi/formscript.php instead of using a document relative link. In this case, you'd type http://www.yourdomain.com/ in the HTTP Address box. In most cases, if you're doing all the development with Dreamweaver, you won't run into this situation, and you can leave the HTTP address field empty.
The cache is a small database of information about the files in your site. It helps Dreamweaver's site management features work more efficiently; leave this checkbox turned on.
Once you've provided the local information for your site, click OK to close the Site Definition window and begin working.
Sometimes you need to edit the information associated with a site. Perhaps you want to rename the site, or you've reorganized your hard drive and moved the local root folder to a different location, and you need to let Dreamweaver know what you've done.
UP TO SPEED
|
To edit a site, open the Manage Sites dialog box (choose SiteManage Sites or, in the
Files panel, choose Manage Sites from the Site pop-up menu) and double-click the
name of the site you want to edit. The Site Definition window opens (Figure 14-4).
Now you can type a new name in the Site Name box, choose a new local root folder,
or make any other changes. Click OK to close the dialog box when you're done.
|
Once you've finished a site and are no longer working on it, you may wish to remove it from Dreamweaver's list of sites. To delete a site from the list, open the Manage Sites dialog box as described above, click to select the site you wish to delete, and click Remove.
A warning appears telling you that this action can't be undone. Don't worry; deleting the site here doesn't actually delete the site's images, Web pages, and other files from your computer. It merely removes the site from Dreamweaver's list of defined sites. (You can always go back and define the site again, if you need to, by following the steps in Section 14.1.1.) Click Done to close the Manage Sites window.
|
When you define a site, Dreamweaver stores that site's information in its own private files. If you want to work on your site using a different computer, therefore, you must define the site again for that copy of Dreamweaver. In a design firm where several people might be working together on many different sites, that's a lot of extra setup. In fact, even if there's just one of you working on two computers, duplicating your efforts is a pain.
So that you can put your time to better use, Dreamweaver MX lets you import and export site definitions. For example, you can back up your site definition files梚n case you have to reinstall Dreamweaver梠r export a site definition for others to use.
NOTE
Unfortunately, you can only import or export one site at a time. So if you have a lot of sites and want to back up their information, grab some coffee and get clicking. (Windows users have another option; see the Note in Section 14.1.3.)
To export a site definition:
Choose SiteManage Sites.
The Manage Sites window appears listing all the sites you've defined.
Select a site from the list, and then click Export.
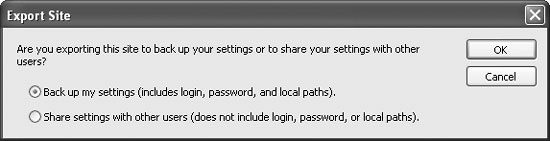
If the site definition includes remote site information (Section 16.1.1), you'll see a panel called Export Site (Figure 14-5). If you're simply making a backup of your site definition because you need to reinstall Dreamweaver, select the "Back up my settings" radio button. (The other option, "Share settings," is useful when, for example, your local root folder is on the C: drive, but it's on the E: drive on someone else's computer, so your setup information doesn't apply to them. It's also handy when you don't want to give someone else your user name and password to the Web server.)

Click OK.
The Export Site panel appears.
In the Export Site panel, specify where you want to save the file and give it a name.
If you're merely making a backup, saving the file to that site's local root folder is a good choice.
NOTE
If you use Windows, a helpful utility called DW-Exporter can let you export all of your site definitions at once梐 great timesaver when backing up your site. In fact, this utility can back up lots of important data, including serial numbers and Dreamweaver's configuration folder. As of this writing, a version for MX 2004 isn't available, but the developer promises one soon. For more information, visit mm-exporter.joexx.de/index_en.php .
Once you have a site definition file, you can import it into any version of Dreamweaver MX as follows:
Choose SiteManage Sites.
The Manage Sites panel appears.
Click Import.
The Import Site panel appears. Navigate to a site definition file條ook for a file ending in .ste. Select it, and then click OK.
If you're importing the site definition to a computer other than the one you used to export the site, you may need to perform a few more steps. If Dreamweaver can't locate the local root folder in the site definition file, it will ask you to select a local root folder on the new computer, as well as a new default images folder.
Once you've defined your local site, Dreamweaver helps you organize your files, create
folders, and add new Web pages to your site using the Files panel as your command
center. To open the Files panel, choose WindowFiles, or just press F8.
In its most basic incarnation, the Files panel displays the files in the current site's local
root folder. This list looks and acts just like Windows Explorer or the Macintosh
Finder; you see names, file sizes, and folders. You can view the files inside a folder by
clicking the + ( ![]() ) symbol next to the folder (or simply by double-clicking the folder). Double-click a Web page to open it in Dreamweaver.
) symbol next to the folder (or simply by double-clicking the folder). Double-click a Web page to open it in Dreamweaver.
|
You can view your site's files in four different ways using the View pop-up menu (shown in Figure 14-6):
Local View shows the files in your local root folder.
Map View shows a map of your site (see Section 14.2).
Remote View shows files on the Web server in the remote root folder (Section 14.1.2). Of course, before you've posted your site on the Web, this list is empty. Information appears here only after you've set up a connection to a remote root folder (pageSection 16.1.1) and connected to a Web server.
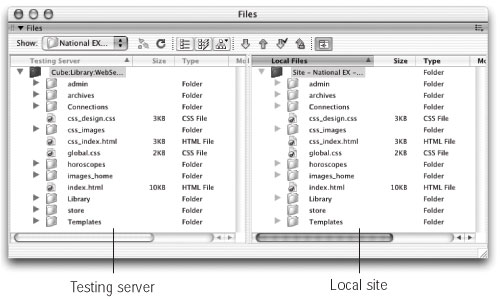
Testing Server view is useful when you're creating the dynamic database-driven sites discussed in Part VI of this book. No files appear in this view until you've set up a testing server (Section 21.3) and connected to it.
FOR WINDOWS PCS
|
|

The Files panel provides a fast way of adding blank Web pages to your site. With one click, you can create a new page in any folder you like, saving several steps you'd otherwise have to perform using the File menu.
To create a new, blank Web page, open the Files panel using one of the methods described in Section 14.1.4, then right-click (Control-click) a file or folder in the Files panel.
In the contextual menu that appears, choose New File. Dreamweaver creates a new, empty Web page. (Actually, the page doesn't have to be empty; you can edit the file Dreamweaver uses as its default new page, as described in the box below.)
NOTE
The type of file Dreamweaver creates depends on the type of site you're creating. For a plain HTML site, Dreamweaver creates a blank HTML page. However, if you're building a dynamic database-driven site like those described in Part VI, Dreamweaver creates a blank page based on the type of server model you've selected. For example, if you're building a site using PHP and MySQL, the page will be a blank PHP page (named untitled.php).
The new file appears in the Files panel with a highlighted naming rectangle next to it; type a name for the page here. Don't forget to add the appropriate extension (.htm or .html) to the end of its name.

POWER USERS' CLINIC
|
You can add folders to your site directly in Dreamweaver using the Files panel. Just right-click (Control-click) a file or folder in the local files list. If you click a file, Dreamweaver creates the new folder in the same folder as that file; if you click a folder, you get a new folder inside it.
From the contextual menu, choose New Folder.
If you crave variety, you can add a folder another way. Select a file or folder in the
Files panel and then click the contextual menu button (see Figure 14-6) and select
FileNew Folder.
Finally, in the naming rectangle that appears in the Files panel, type a name for the new folder.
Because the Dreamweaver Files panel looks and acts so much like the Windows Explorer and Macintosh Finder, you may think it does nothing more than let you move and rename files and folders on your computer. You may even be tempted to work with your site files directly on the Mac or Windows desktop, thinking that you're saving time. However, when it comes to moving the files and folders in your site, Dreamweaver does more than your computer's desktop ever could.
In your Web travels, you've probably encountered the dreaded "404: File Not Found" error. This "broken link" message doesn't necessarily mean that the page doesn't exist, just that your Web browser didn't find the page at the location (URL) specified by the link you just clicked. In short, someone working on that Web site probably moved or renamed a file without updating the link. Because Web site files are interrelated in such complex ways梡ages link to other pages, which include paths to graphics, which in turn appear on other pages梐n action as simple as moving one file can wreak havoc on an entire Web site. That's why you shouldn't drag Web site files around on your desktop or rename them in Windows Explorer or the Macintosh Finder.
In fact, moving and reorganizing Web site files is so headache-ridden and error-prone that some Web designers avoid it altogether, leaving their sites straining under the weight of thousands of poorly organized files. But you don't have to be one of them: Dreamweaver makes reorganizing a site easy and error-free. When you use the Files panel to move files, Dreamweaver looks for actions that might break your site's links and automatically rewrites paths of links, images, and other media.
NOTE
Note to programmers: If your custom JavaScript programs include paths to images, Web pages, or other files in your site, Dreamweaver can't help you. When you reorganize your site with the Files panel, the program updates links it created, but not paths you've included in your JavaScript programs.
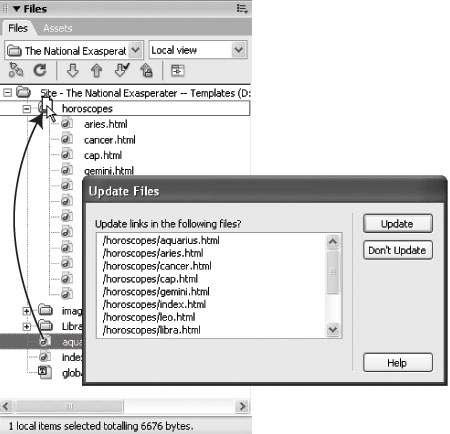
Just be sure to do your moving from within Dreamweaver, like this: In the Files panel,
drag the folder or file into its new folder (see Figure 14-8). To move multiple files,
Ctrl-click (![]() -click) each of the ones you want to move, then drag them as a group; to deselect a selected file, Ctrl_click or
-click) each of the ones you want to move, then drag them as a group; to deselect a selected file, Ctrl_click or ![]() -click it again. You can also select one folder or file and Shift-click another to select all files and folders in the list between the two.
-click it again. You can also select one folder or file and Shift-click another to select all files and folders in the list between the two.
NOTE
Close all of your Web documents before reorganizing your files in this way. Dreamweaver doesn't always correctly update links in open files. But if you do end up with malfunctioning links, you can always use Dreamweaver's Find Broken Links tool (Section 15.4) to ferret out and fix any broken links.
When you release the mouse button, the Update Files dialog box appears (Figure 14-8); just click Update. Dreamweaver updates all the links for you.
|

Renaming files and folders poses the same problems as moving them. Because links include file and folder names, altering a file or folder name can break a link just as easily as moving or deleting the file or folder.
For example, say you've created a new site with a home page named home.html. You cheerfully continued building the other pages of your site, linking them to home.html as you went along. But after reading this chapter and checking to find out what default file name your Web server requires (see Section 14.1), you found that you need to rename your home page file index.html. If you were to rename the file index.html using Windows Explorer or the Macintosh Finder, every link to home.html would result in a "File not found" error.
Dreamweaver, on the other hand, handles this potential disaster effortlessly, as long as you rename the file in the Files panel instead. To do so, just click the file or folder in the Files panel. Pause a moment, and click the name of the file or folder. (The pause ensures that Dreamweaver won't think you just double-clicked the file for editing.)
A renaming rectangle appears; type the new name. Be sure to include the proper extension for the type of file you're renaming. For example, GIFs end with .gif, Cascading Style Sheets end with .css. Although Dreamweaver lets you name files without using an extension, the extensionless files won't work when you move them to a Web server.
Finally, in the Update Files dialog box (Figure 14-8), click Update. Dreamweaver updates all the links to this file or folder to reflect the new name.
It bears repeating: never rename or move files and folders outside of Dreamweaver. If you use Windows Explorer or the Macintosh Finder to reorganize the files in your site, links will break, images will disappear from your pages, and the earth will open underneath your feet. (Well, actually, that last thing won't happen, but it might feel that way when your boss comes in and says, "What's happened to our Web site? Nothing works!")
If you've edited files outside of Dreamweaver by accident, see Section 15.4 to learn how to find and fix broken links.
It's a good idea to clean up your site from time to time by deleting old and unused files. Just as with moving and renaming files, you delete files from the Files panel.
To delete a file or folder, just click to select it in the Files panel and press Backspace or
Delete. (To select multiple files or folders, Ctrl-click [![]() -click] them as described in Section 14.1.5.3.) If the doomed file or folder isn't referenced by any other page on the site,
a simple "Are you sure you want to delete this file?" warning appears; click Yes.
-click] them as described in Section 14.1.5.3.) If the doomed file or folder isn't referenced by any other page on the site,
a simple "Are you sure you want to delete this file?" warning appears; click Yes.

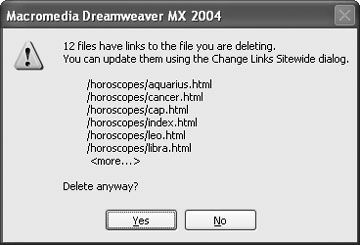
However, if other files link to the file梠r to files within the folder梩hat you're deleting, then a warning dialog box (Figure 14-9) appears informing you that you're about to break links on one or more pages in your site. The message even lists the first few pages that use the file. If you've made a mistake, click No to leave your site untouched.
If you're sure you wish to delete the file, click Yes. And yes, this move does break links
in all the pages listed. Repairing those links, which usually means linking them to a
new page, requires a separate step: using the SiteChange Links Sitewide command,
as described in Section 15.4.5.
|
|
< Day Day Up > |
|