|
|
< Day Day Up > |
|
15.8 Download StatisticsRemember the joke that WWW really stands for "World Wide Wait"? Even as more and more people upgrade to speedy DSL and cable modems, file size is the constant foe of the Web designer. What takes only a moment to load from your computer's hard drive could take minutes to travel across the Internet. The more information you put into a Web page, the more time it will take to load. You can judge how big your page is, and therefore how long it will take to download, by looking at the download stats in the status bar at the bottom of the document window. You'll see something like this: 5k/2 sec. The first bit of information tells you the total size of your Web page and any files included in the page. That's an extremely helpful statistic, because even though a Web page document itself may only be 1 K in size, a 20 K GIF image actually blows it up to 21 K. Next to the file size, you see how long, in seconds, it will take to download the Web page and all its graphics and other elements. Of course, each visitor's connection speed may be different, depending on whether she's using a cable modem, gas-powered 14.4 Kbps dial-up modem, or whatever. Out of the box, Dreamweaver calculates this figure based on the time it would take a 28.8 Kbps modem to download the page. (This is a best-case calculation, representing a world where there's no Internet traffic or network problems.)
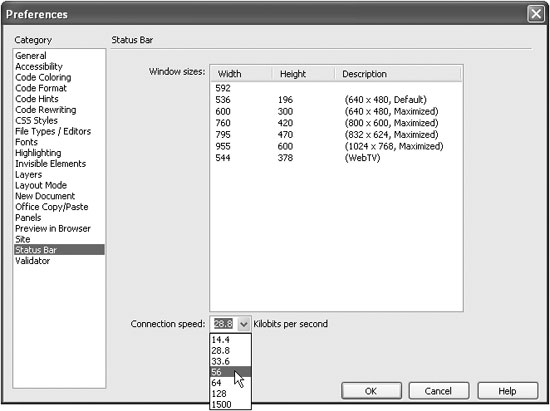
You can change this setting easily enough, however; open the Status Bar Preferences
window by choosing Edit Sizes from the status bar's window-size pop-up menu. Alternatively,
choose Edit NOTE
People hate to wait. You may think that the graphic design of your Web site is so compelling that even if it takes a full minute to download that zippy new Flash home page, people will stick around. Think again. Research shows that 10 seconds is the maximum amount of time that someone will stay focused on a task while waiting. That means if you're designing a Web site for people with 56 Kbps modems, keep your pages below about 45 K. In this dialog box, you can change the connection speed that Dreamweaver uses in calculating how long your page will download. A 34 K Web page will take at least 10 seconds to download over a 28.8 Kbps modem. But if you choose 56 Kpbs from the pull-down menu, the status bar lists the download time as 5 seconds. Choose the connection speed that you think most visitors to your site will be using. When you aren't sure, err on the side of caution by using a lower speed, and keep in mind that Dreamweaver's calculations are on the optimistic side.
|
|
|
< Day Day Up > |
|