|
|
< Day Day Up > |
|
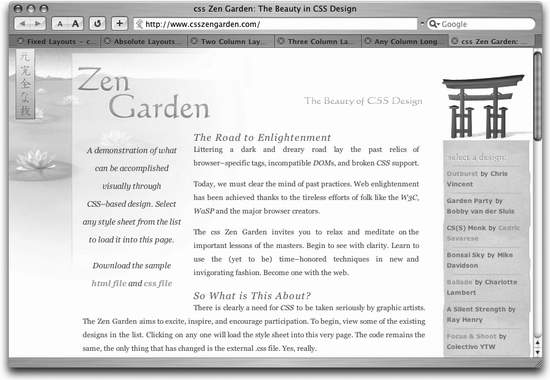
8.1 Introducing CSS LayoutIf a picture is worth a thousand words, one Web site is worth at least several pages of explanation. To really grasp the power of CSS-based layout, point your favorite Web browser to www.zengarden.com (Figure 8-1). Once there, click any of the designs listed in the "Select a Design" box. Each design is an example of CSS-based layout. In fact, you may be surprised to realize that the HTML code for the page is the same in every one of these designs. The only difference is the style sheet used to format the page. The designers of major Web sites like ESPN.com and Wired.com have abandoned table designs in favor of CSS, because CSS offers easy format updates and smaller file sizes (faster downloads). CSS Zen Garden (www.csszengarden.com), the preeminent showcase for CSS-based layout, has caused many a Web designer to bow down and proclaim "I am not worthy. I am not worthy."
CSS-positioning is akin to working with table cells梬ithout the tables. You create styles that act like rectangular containers to hold other page material梚mages, text, form elements, and even other CSS-positioned elements. In this regard, CSS-P acts like a table cell: you can define the style's width and height and give it a background color or image. But that's where the similarities end. What really sets CSS-positioned elements apart from other page elements is the way you can assign them an exact position on the page. Want an image to appear exactly 100 pixels from the top edge of the browser window and 200 pixels from the left? With CSS-P, no jury-rigged table scaffolding is required. NOTE
CSS-P elements follow the box model described in Section 6.7.4. Each positioned element can have margins, borders, backgrounds, and padding. Another property of CSS-P has no HTML equivalent梩he third dimension. You can layer CSS-positioned elements on top of each other, making elements on a page overlap. For example, you can place HTML text on top of graphics, or vice versa. In this way, CSS-positioned elements act much like layers in graphic programs like Fireworks or Photoshop and page-layout programs like Quark or InDesign. In fact, Dreamweaver refers to CSS-positioned elements as layers and includes a layer drawing tool. Because the word "layer" is a lot friendlier than "CSS-positioned element" we'll be using "layer" from this point on. NOTE
While the word "layer" is a great catch-all for this complex concept, it isn't technically correct, nor is it commonly used in non-Dreamweaver Web design circles. |
|
|
< Day Day Up > |
|