|
|
||
|
|
||
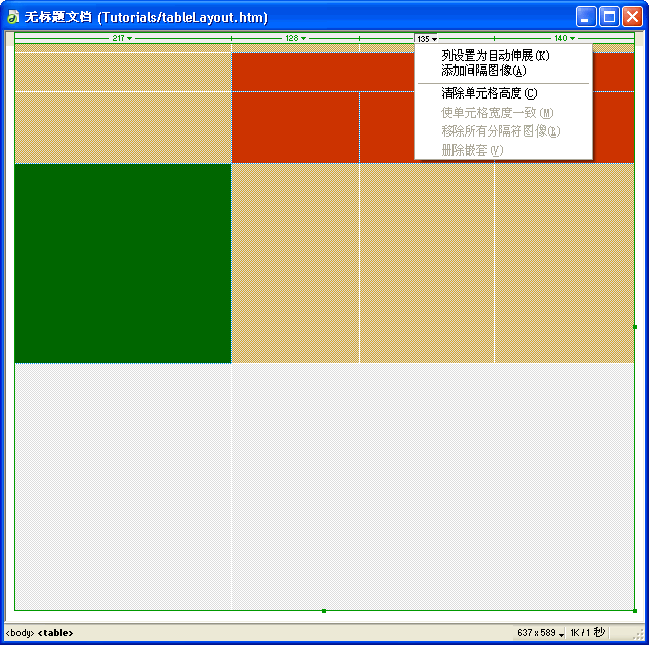
默认情况下,当您在“布局”视图中绘制表格或单元格时,Dreamweaver 将创建具有固定列宽的表格。您可以使用“自动伸展”功能将固定宽度的表格或单元格更改为相对宽度的表格或单元格。
“自动伸展”功能允许您创建一个相对宽度的表格,并对您设置的可伸展的列应用灵活的布局,以便表格能够自动伸缩以符合浏览器窗口的大小。
有关列宽的信息出现在每个表格列上方的列标题区域。表格宽度信息出现在表格的列标题中。固定宽度的列具有特定的宽度值,如 200 像素,而自动伸展列的列标题则包含一条波浪线。在一个表格中,您只能让一个列自动伸展。您可以很容易地更改将自动伸展应用到哪个列。
您将把表格中的某一列设置为自动伸展,以便在查看表格时表格符合浏览器窗口的大小。

即会出现“选择间隔图像”对话框。
提示: 如果您已有一个间隔图像,则可选择该图像,那样就不用为设计的每个表格创建不同的间隔图像。
列标题从数值更改为一条波浪线。属性检查器也将更新以反映对表格应用了自动伸展这一情况。
根据浏览器窗口大小的变化,列将自动伸展和收缩。
|
|
||
|
|
||