|
|
||
|
|
||
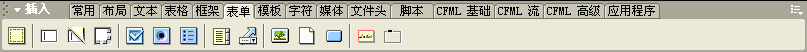
“插入”栏中的“表单”选项卡包含用于创建表单和插入表单元素的按钮。

表单仅仅是表单元素的容器;除非选择了“查看”>“可视化助理”>“不可见元素”,否则表单边框在“文档”窗口中不可见。请参阅设置“不可见元素”参数。
在插入表单元素之前,将插入点放在表单边框之内;位于 form 标签外部的表单元素不会在所有浏览器中都显示。如果您试图在表单的外部插入表单元素,将有一个对话框询问是否在该表单元素的周围添加一个表单标签;单击“是”将创建一个包含该元素的新表单,单击“否”将插入该元素而不创建表单。
有关更多信息,请参阅创建交互式表单。
“表单”在插入点处放置一个表单。
“文本域”在插入点处放置一个文本域。在属性检查器中设置名称、大小和初始值。请参阅设置“文本域”属性检查器。
“隐藏域”在插入点处插入一个隐藏域。在属性检查器中设置名称和值。请参阅创建隐藏域。
“文本区域”在插入点处插入一个多行文本域。
“复选框”和“单选按钮”在插入点处放置相应的控件。在属性检查器中设置名称、选中后的值和初始状态。请参阅插入复选框和单选按钮。
“单选按钮组”在插入点处插入一组单选按钮。
“列表/菜单”在插入点处放置一个列表或弹出式菜单。在属性检查器中设置名称、类型和列表值。请参阅设置“列表/菜单属性”检查器选项。
备注: 术语“弹出式菜单”在 Dreamweaver 中至少可以应用到两个不同的事物上。该对象在表单中插入一个弹出式菜单域,以让访问者在填表单时选择一个值。有关插入图形弹出式导航菜单的信息,请参阅显示弹出式菜单。
“跳转菜单”在插入点处放置一个弹出式 URL 菜单。从菜单中选择一个值会将用户转到该 URL。在出现的对话框中设置值列表。请参阅创建跳转菜单。
“图像域”在插入点处放置一个图像域。在属性检查器中设置名称、大小、替换文本和源文件。请参阅创建图形化“提交”按钮。
“文件域”在插入点处放置一个文件上传域。在属性检查器中设置名称、大小和初始值。请参阅创建文件上传域。
“按钮”在插入点处放置一个按钮,该按钮具有“提交”的默认名称和值。在插入按钮前将插入点放在表单边框之内;表单外部的按钮并不是在所有浏览器中都显示。使用属性检查器设置名称、标签文字和操作。请参阅在属性检查器中设置“按钮”属性选项。
“标签文字”提供了一种在结构上将域的文本标签和该域关联起来的方法。
“域集”是表单元素逻辑组的容器标签。
|
|
||
|
|
||