|
|
||
|
|
||
即使创建原始站点时没有使用 Dreamweaver,仍可以使用 Dreamweaver 将现有远程站点(或远程站点的任何分支)拷贝到本地磁盘中并在那里编辑它。
即使只打算编辑远程站点的一部分,也必须在本地拷贝远程站点相关分支的整个结构,从远程站点的根文件夹直到要编辑的文件。
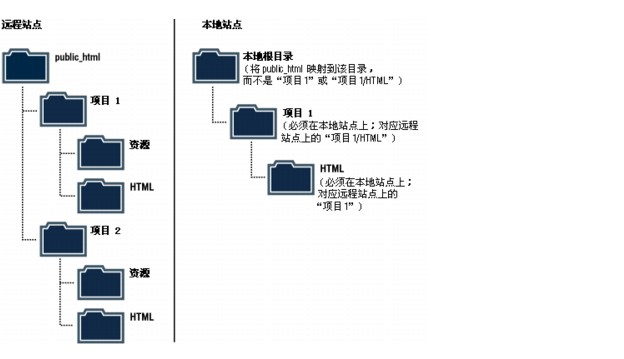
例如,如果远程站点的根文件夹名为 public_html,它包含两个文件夹 Project1 和 Project2,而您仅想处理 Project1 中的 HTML 文件,则不需要下载 Project2 中的文件,但是必须将本地根文件夹映射为 public_html,而不是 Project1。

Dreamweaver 自动拷贝必要的远程站点结构,将下载的文件放在站点层次结构的正确部分中。当仅编辑站点的一部分时,通常应该选择包括相关文件。
|
|
||
|
|
||