|
|
||
|
|
||
从一开始就认真组织站点可以减少失误并节省时间。如果没有考虑文档在文件夹层次结构中的位置就开始创建文档,最终可能会导致一个充满了文件的大而笨重的文件夹,或导致相关的文件散布在许多名称类似的文件夹中。
设置站点的常规做法是在本地磁盘上创建一个包含站点所有文件的文件夹(称作本地站点),然后在该文件夹中创建和编辑文档。当准备好发布站点并允许公众查看时,再将这些文件拷贝到 Web 服务器上。这种方法要比在实时公共 Web 站点上创建和编辑文件好,因为它允许您在公开各种更改之前,在本地站点先测试这些更改,然后在完成后立即上传本地站点文件并更新整个公共站点。
若要使用 Dreamweaver 调整您的本地站点,请参见设置 Dreamweaver 站点。使用 Dreamweaver 设置了本地站点后,就可以更轻松地执行管理站点文件、跟踪链接、更新页面等操作了。
将站点分成类别 将相关的页面放在同一文件夹中。例如,公司的通讯稿、联系信息、工作告示等可以全部放在一个文件夹中,而在线目录页可以放在另一个文件夹中。必要时可以使用子文件夹。这种组织类型使站点更容易维护和导航。
确定将图像和声音文件等项目放在何处 例如,将所有图像放在一个位置很方便,这样,当您要将图像插入页面时,就知道在何处可以找到它。设计人员有时把将在站点上使用的所有非 HTML 项目放在一个名为 Assets 的文件夹中。该文件夹中可能包含其他文件夹óó如 Images 文件夹、Shockwave 文件夹和 Sound 文件夹。或者,如果站点上的每个相关页面组之间没有许多共享资源,则每组相关页面可能有单独的 Assets 文件夹。

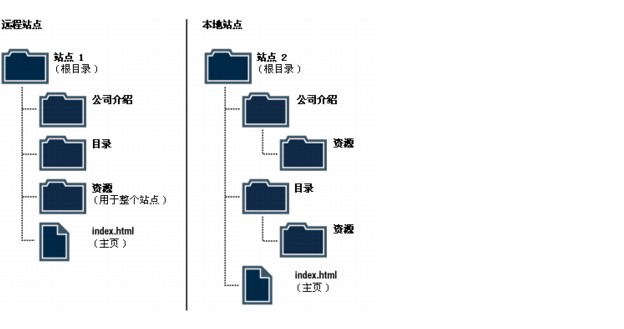
本地和远程站点使用同样的结构 本地站点和远程 Web 站点应该具有完全相同的结构。如果您使用 Dreamweaver 创建本地站点,然后将全部内容上传到远程站点,则 Dreamweaver 确保在远程站点中精确拷贝本地结构。
|
|
||
|
|
||