|
|
||
|
|
||
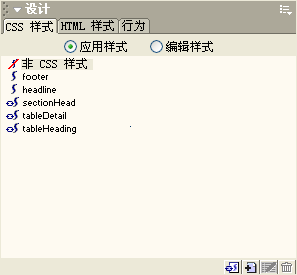
使用“CSS 样式”面板可以创建 CSS 样式、查看 CSS 样式的属性以及将 CSS 样式应用于文档中的元素。
位于“CSS 样式”面板顶部的“应用样式”和“编辑样式”单选按钮使您可以选择与当前文档关联的不同 CSS 样式视图。
使用“应用样式”视图可以选择应用于文档元素的类样式。“应用样式”视图只显示自定义 (class) 样式。该窗格中不显示重定义的 HTML 样式和选择器样式。由于它们与 HTML 标签关联,因此它们的样式属性自动应用于文档中受定义的样式影响的任何标签。例如,如果为表格标签定义样式属性,则文档中的表将自动用所选的样式定义更新。

“编辑样式”视图使您可以查看与当前文档关联的样式的样式定义。“编辑样式”视图显示自定义 (class) CSS 样式、重定义的 HTML 标签和 CSS 选择器样式的样式定义。“编辑样式”视图还可用于查看已应用于文档的设计时间样式表。

创建或附加 CSS 样式表时,样式的名称和属性会出现在“CSS 样式”面板的“编辑样式”视图中。“编辑样式”列出了所有样式标签中定义的所有选择器以及外部链接或导入的样式表。“应用样式”使您可以查看当前文档中应用的样式,以及附加的外部样式表中的可用样式。
创建自定义 (class) 样式时,它出现在“CSS 样式”面板和“文本”>“CSS 样式”子菜单中。
下列按钮位于“CSS 样式”面板的底部:

“附加样式表”打开“链接外部样式表”对话框。选择要链接到或导入到当前文档中的外部样式表。有关附加外部样式表的信息,请参见创建和链接到外部 CSS 样式表。
“新建 CSS 样式”打开“新建 CSS 样式”对话框。使用“新建 CSS 样式”对话框可以选择要创建的样式类型。例如,若要创建类样式,可以重定义一个 HTML 标签或定义一个 CSS 选择器。有关如何创建新样式的信息,请参见创建新的 CSS 样式。
“编辑样式表”打开“CSS 样式定义”对话框。编辑当前文档或外部样式表中的任何样式。有关如何更新样式表的信息,请参见编辑 CSS 样式。
“删除 CSS 样式”删除“CSS 样式”面板中的所选样式,并删除该样式应用于的任何元素中的格式设置。
备注: 右击 (Windows) 或按住 Control 键并单击 (Macintosh)“CSS 样式”面板,可打开用于处理 CSS 样式表命令的选项的上下文菜单。
|
|
||
|
|
||