|
|
||
|
|
||
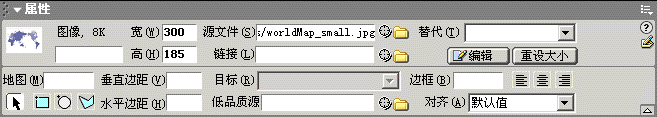
此属性检查器允许您设置图像的属性。如果您没有看到下面所示的所有图像属性,则单击右下角的扩展箭头

“宽”和“高”以像素为单位指定图像的宽度和高度。当您在页中插入图像时,Dreamweaver 自动用图像的原始尺寸更新这些域。您可以用以下单位指定图像大小:pc(十二点活字)、pt(点)、in(英寸)、mm(毫米)、cm(厘米)和诸如 2in+5mm 的单位组合;在 HTML 源代码中,Dreamweaver 将这些值转换为像素。
如果您设置的“宽”和“高”的值与图像的实际宽度和高度不相符,则该图像在浏览器中可能不会正确显示。(若要恢复为原始值,请单击“宽”和“高”域标签。)
备注: 您可以更改这些值来缩放该图像实例的显示大小,但这不会缩短下载时间,因为浏览器在缩放图像前下载所有图像数据。若要缩短下载时间并确保所有图像实例以相同大小显示,请使用图像编辑应用程序缩放图像。
“源文件”指定图像的源文件。单击文件夹图标以浏览到源文件,或者键入路径。
有关动态图像源文件的信息,请参见将图像动态化。
“链接”指定图像的超链接。将“指向文件”图标拖到“站点”面板中的某个文件,单击文件夹图标浏览到站点上的某个文档,或手动键入 URL。 有关创建链接的信息,请参见创建链接。
“对齐”对齐同一行上的图像和文本。请参见对齐图像。
“替代”指定只显示文本的浏览器或已设置为手动下载图像的浏览器中代替图像显示的替代文本。对于使用语音合成器(用于只显示文本的浏览器)的有视觉障碍的用户,将大声读出该文本。在某些浏览器中,当鼠标指针滑过图像时也会显示该文本。
“地图名称”和“热点工具”允许您标注和创建客户端图像地图。请参见创建图像地图。
“垂直边距”和“水平边距”沿图像的边缘添加边距(以像素为单位)。 “垂直边距”沿图像的顶部和底部添加边距。“水平边距”沿图像左侧和右侧添加边距。
“目标”指定链接的页应当在其中载入的框架或窗口。(当图像没有链接到其他文件时,此选项不可用。)当前框架集中所有框架的名称都显示在“目标”列表中。也可选用下列保留目标名:
_blank,将链接的文件载入一个未命名的新浏览器窗口中。
_parent,将链接的文件载入含有该链接的框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件。
_self,将链接的文件载入该链接所在的同一框架或窗口中。此目标为默认值,因此通常不需要指定它。
_top,在整个浏览器窗口中载入所链接的文件,因而会删除所有框架。
“低品质源”指定在载入主图像之前应该载入的图像。许多设计人员使用主图像的 2 位(黑和白)版本,因为它可以迅速载入并使访问者对他们等待看到的内容有所了解。
“边框”是以像素为单位的图像边框的宽度。默认为无边框。
“编辑”启动您在“外部编辑器”参数选择中指定的图像编辑器并打开选定的图像。有关设置外部图像编辑器的信息,请参见使用外部图像编辑器。
“重设大小”将“宽”和“高”的值重置为图像的原始大小。
|
|
||
|
|
||