|
|
||
|
|
||
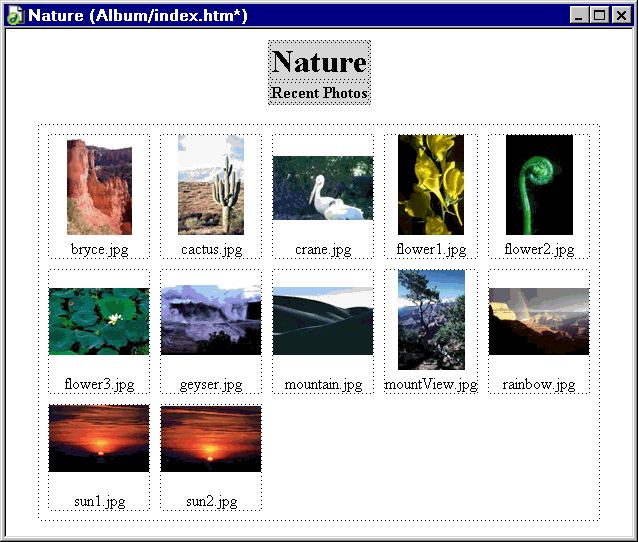
Dreamweaver 中的“创建网站相册”命令使您能够自动生成一个 Web 站点,该站点将显示给定文件夹中图像的“相册”。此命令使用 JavaScript 来调用 Fireworks,后者为该文件夹中的每个图像创建一个缩略图和一个较大尺寸的图像。然后,Dreamweaver 创建一个 Web 页,它包含所有缩略图以及指向较大图像的链接。若要使用“创建网站相册”,您的系统上必须安装 Dreamweaver 和 Fireworks 4(或更高版本)。
在开始之前,将相册的所有图像放置在一个文件夹中。(该文件夹不必位于站点中。)此外,请确保图像文件名以“创建网站相册”命令可识别的扩展名(.gif、.jpg、.jpeg、.png、.psd、.tif 或 .tiff)结尾。带有无法识别的文件扩展名的图像不会包含在相册中。
如果需要,可以在“副标信息”和“其他信息”文本域中输入最多两行附加文本,该文本将直接在标题下显示。
目标文件夹不应该已包含相册óó如果已包含相册,并且如果任何新图像与先前使用的图像同名,则可能会覆盖现有的缩略图和图像文件。
GIF WebSnap 128 创建 GIF 缩略图,这些缩略图使用包含多达 128 色的 Web 适应性调色板。
GIF WebSnap 256 创建 GIF 缩略图,这些缩略图使用包含多达 256 色的 Web 适应性调色板。
JPEG -品质较高创建品质较高且文件大小较大的 JPEG 缩略图。
JPEG - 文件较小创建品质较低且文件大小较小的 JPEG 缩略图。
备注: 由于 GIF 和 JPEG 之外的原始文件格式可能无法在所有浏览器中正确显示,所以“创建网站相册”命令不允许您将原始图像文件用作大尺寸图像。请注意,如果原始图像是 JPEG 文件,则所生成的大尺寸图像的文件大小可能比原始文件大(或者其品质比原始文件低)。
如果将“缩放”设置为 100%,将创建与原始图像等大的大尺寸图像。请注意,缩放百分比将应用于所有图像;如果原始图像的大小不一样,那么按同一百分比缩放就可能不会产生所需的效果。
如果选择此选项,缩略图会链接到导航页。如果不选择此选项,缩略图链接将直接链接到大尺寸图像。
Fireworks 启动(如果它尚未运行)并创建缩略图和大尺寸图像。如果所包含的图像文件数目较大,这可能会需要几分钟的时间。当处理完成后,Dreamweaver 将再次处于活动状态并创建包含缩略图的页。

备注: 如果在处理开始后单击 Dreamweaver 对话框中的“取消”按钮,创建相册的进程并不会停止;这只会防止 Dreamweaver 显示主相册页。
|
|
||
|
|
||