|
|
||
|
|
||
要确保您的站点可供所有用户使用,最佳的方法是按照 1998 年康复法案的第 508 款辅助功能准则设计您的站点。然后,使用 Dreamweaver 的报告功能检查您已经在站点中实施这些准则。
您可以对当前文档、选定文件、文件夹或整个站点运行辅助功能报告。
报告结果出现在“站点报告”面板(在“结果”面板组中)上。
备注: 若要对文件夹运行辅助功能报告,您无需立即选择文件夹;您可以在“报告”对话框中选择文件夹。
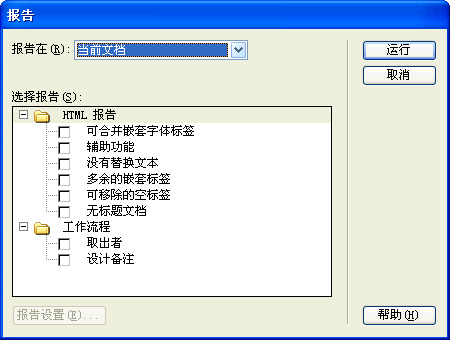
出现“报告”对话框。

备注: 如果从“报告”弹出式菜单中选择“文件夹”,则单击“浏览”以选择一个文件夹。
报告结果出现在“站点报告”面板(在“结果”面板组中)上。
报告结果出现在“站点报告”面板(在“结果”面板组中)上。选择该报告中的任一行,然后单击“站点报告”面板左侧的“更多信息”按钮,以获取问题的描述和有关如何修正该问题的建议。
信息出现在“参考”面板(在“代码”面板组中)上。
备注: 如果您处于“设计”视图中,Dreamweaver 会将显示更改为拆分视图,以在代码中显示报告的问题。
若要借助于代码编辑器来进行编码,请选择代码,右击 (Windows) 或按住 Control 并单击 (Macintosh),然后选择代码编辑器。有关标签和属性的更多信息,请参见“参考”面板(在“代码”面板组中)上的“O'Reilly HTML 参考”,然后选择一个标签。
单击“站点报告”面板左侧的“保存”按钮。
|
|
||
|
|
||