|
|
||
|
|
||
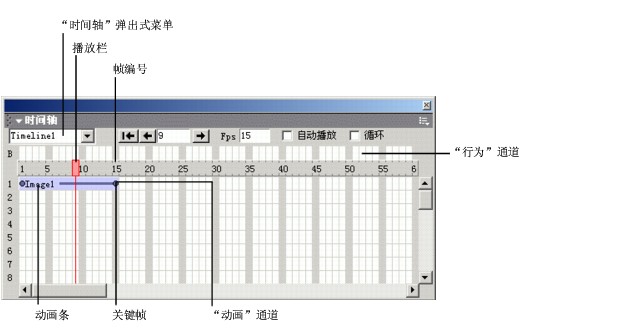
“时间轴”面板显示层和图像的属性在一段时间内如何更改。选择“窗口”>“其他”>“时间轴”可打开“时间轴”面板。

“时间轴”弹出式菜单指定当前在“时间轴”面板中显示文档的哪些时间轴。
播放栏显示当前在文档窗口中显示时间轴的哪一帧。
帧编号指示帧的序号。“后退”和“播放”按钮之间的数字是当前帧编号。您可以通过设置帧的总数和每秒帧数 (fps) 来控制动画的持续时间。每秒 15 帧这一默认设置是比较适当的平均速率,可用于在通常的 Windows 和 Macintosh 系统上运行的大多数浏览器。
备注: 较快的速率可能不会提高性能。浏览器始终会播放动画的每一帧,即使它们无法达到指定的帧速率。如果帧速率超过浏览器可以支持的速率,则将被忽略。
上下文菜单包含各种与时间轴相关的命令。
“行为”通道是应该在时间轴中特定帧处执行的行为的通道。
动画条显示每个对象的动画的持续时间。一个行可以包含表示不同对象的多个条。不同的条无法控制同一帧中的同一对象。
关键帧是动画条中已经为对象指定属性(如位置)的帧。Dreamweaver会计算关键帧之间帧的中间值。小圆标记表示关键帧。
“动画”通道显示用于制作层和图像动画的条。
|
|
||
|
|
||