|
|
||
|
|
||
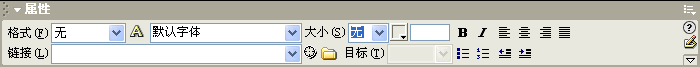
属性检查器和“点到文件”图标可用于创建从图像、对象或文本到其他文档或文件的链接。有关使用站点地图创建链接的信息,请参见在站点地图中创建和修改链接。

在 URL 域中显示链接文档的路径。使用“选择 HTML 文件”对话框中的“相对于”弹出式菜单,指示该路径是文档相对路径还是根目录相对路径,然后单击“选择”。
备注: 在“相对于”域中更改路径类型后,Dreamweaver 将所做选择作为以后任何链接的默认路径类型,直至再次更改路径类型。
若要链接到站点内的文档,请输入文档相对路径或站点根目录相对路径。若要链接到站点外的文档,请输入包含协议(如 http://)的绝对路径。此种方法可用于输入尚未创建的文件的链接。
若要使所链接的文档出现在当前窗口或框架以外的其他位置,可从属性检查器的“目标”弹出式菜单中选择一个选项:
_blank,在一个未命名的新浏览器窗口中载入所链接的文档。_parent,在该链接所在框架的父框架或父窗口中载入所链接的文档。如果包含链接的框架不是嵌套框架,则所链接的文档载入整个浏览器窗口。_self,在链接所在的同一框架或窗口中载入所链接的文档。此目标为默认值,因此通常不需要指定它。_top,在整个浏览器窗口中载入所链接的文档,因而会删除所有框架。提示: 如果页面上的所有链接都设置为同一目标,则可以选择“插入”>“Head 标签”>“基础”,然后选择目标信息来指定该目标,这样只需设置一次即可。有关定位框架的信息,请参见控制具有链接的框架内容。
“链接”文本框将更新,以显示该链接。
备注: 只有当“文档”窗口中的文档未最大化时,才能链接到打开的文档。如果指向打开的文档,则在进行选择时,该文档移至屏幕的最前面。
在拖动过程中,出现“点到文件”图标。
备注: 只有当“文档”窗口中的文档未最大化时,才能链接到打开的文档。如果指向打开的文档,则在进行选择时,该文档移至屏幕的最前面。
在该文件旁边出现“点到文件”图标。
名称为所链接文件名称的超文本链接被置于所选 HTML 文件的底部。在构建站点并想快速创建跨站点的链接时,此方法尤其好用。
|
|
||
|
|
||