|
|
||
|
|
||
嵌套模板是指其设计和可编辑区域都基于另一个模板的模板。若要创建嵌套模板,必须首先保存原始模板或基本模板,然后基于该模板创建新文档,最后将该文档另存为模板。在新模板中,可以在原来在基本模板中定义为可编辑的区域中进一步定义可编辑区域。
嵌套模板对于控制共享许多设计元素的站点页面中的内容很有用,但在各页之间有些差异。例如,基本模板中可能包含更宽广的设计区域,并且可以由站点的许多内容提供者使用,而嵌套模板可能进一步定义站点内特定部分页面中的可编辑区域。
基本模板中的可编辑区域被传递到嵌套模板,并在根据嵌套模板创建的页面中保持可编辑,除非在这些区域中插入了新的模板区域。
对基本模板所做的更改在基于基本模板的模板中自动更新,并在所有基于主模板和嵌套模板的文档中自动更新。
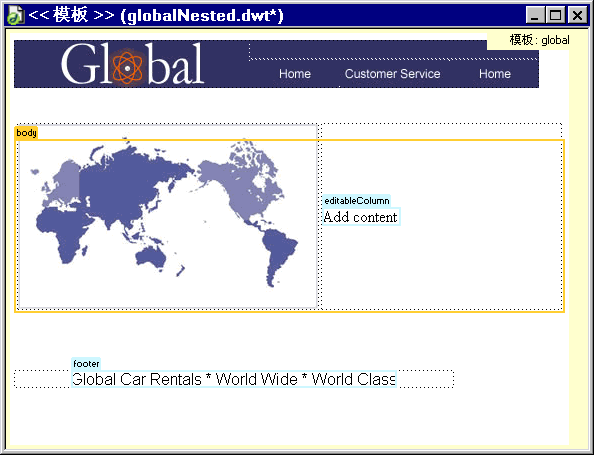
例如:Global Car Rental(全球汽车租赁)站点的基本模板中包含两个可编辑区域,分别名为 body 和 footer:

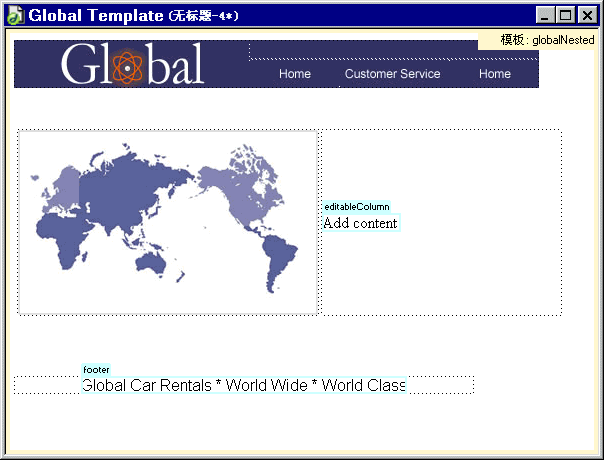
为了创建嵌套模板,我们已经基于该模板创建了一个新文档,然后将该文档保存为模板并命名为 globalNested。在嵌套模板中,我们更改了名为 body 的可编辑区域。我们在左列中插入一幅图形,在右列中插入了一个新的可编辑区域。

当您在传递到嵌套模板的可编辑区域内添加新的可编辑区域时,该可编辑区域的高亮颜色变为橙色。您在可编辑区域中添加的内容(如左列的图形)在基于该嵌套模板的文档中不再是可编辑的。蓝色的高亮显示可编辑区域(无论是添加到嵌套模板的还是从基本模板传递的)在基于该嵌套模板的文档中仍然是可编辑的。您没有在其中插入可编辑区域的模板区域作为可编辑区域传递到基于模板的文档。

|
|
||
|
|
||