|
|
||
|
|
||
通过将 HTML 属性绑定到数据可以动态地更改页面的外观。例如,通过将表格的 background 属性绑定到记录集中的域,可以更改表格的背景图像。
可以使用“绑定”面板或属性检查器绑定 HTML 属性。以上两种方法描述如下。
内容源应包含与您要绑定的 HTML 属性相适合的数据。如果列表中没有出现任何内容源,或者可用的内容源不能满足您的需要,请单击加号 (+) 按钮以定义新的数据源。有关说明,请参见定义动态内容源。
例如,若要选择 HTML 表格,请在表格内单击一下,然后在位于文档窗口左下方的标签选择器内单击 <table> 标签。
当该页面下次在应用程序服务器中运行时,数据源的值将会赋给该 HTML 属性。
例如,若要选择 HTML 表格,请在表格内单击一下,然后在位于文档窗口左下方的标签选择器内单击 <table> 标签。
属性检查器的“列表”视图随即出现。

下面是一个范例:

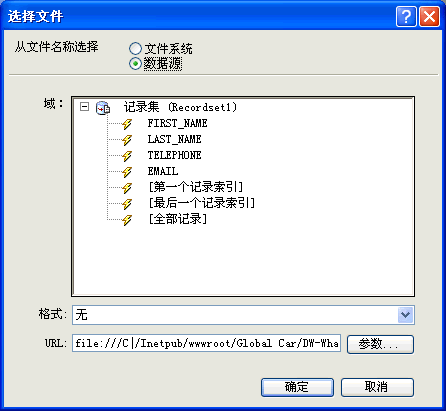
如果单击了文件夹图标,则将会出现一个文件选择对话框。单击“数据源”选项以显示内容源列表。
该内容源应包含与您要绑定的 HTML 属性相适合的数据。如果列表中没有出现任何内容源,或者可用的内容源不能满足您的需要,请定义新的数据源。有关说明,请参见存储和检索页面数据。
当该页面下次在应用程序服务器中运行时,数据源的值将会赋给该 HTML 属性。
|
|
||
|
|
||