|
|
||
|
|
||
Dreamweaver 的“数据列表”服务器行为允许在页面中插入 ASP.NET 数据列表控件。数据列表控件用于实现数据源基于表单的前端,并允许在网格中显示数据。在网格中,每条记录都呈现在不同的行上,并且可以同时显示多行。
有关数据列表控件以及如何使用它来格式化动态数据的更多信息,请访问下列网站:
插入“数据列表”服务器行为之前,必须为数据列表定义数据集(其他文档类型称之为“记录集”)。有关更多信息,请参见定义记录集。
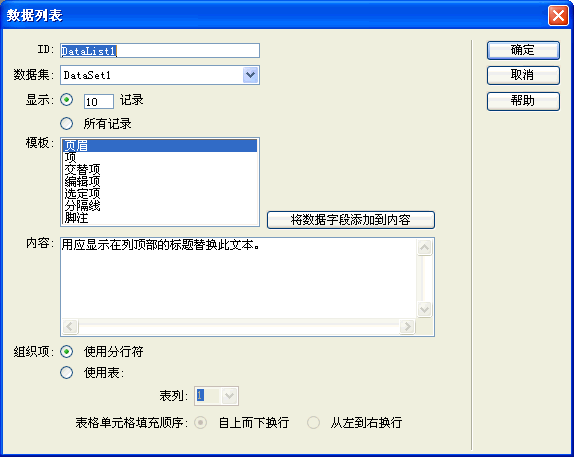
“数据列表”对话框随即出现。

有关如何完成“数据列表”对话框的说明,请参见设置 ASP.NET“数据列表对象”对话框选项。
在“文档”窗口中,数据列表对象的周围会出现一个选项卡式的灰色轮廓。而在“活动数据”窗口(“查看”>“活动数据”)中,灰色轮廓消失,并且对象的占位符被指定的数据列表取代。
|
|
||
|
|
||