|
|
||
|
|
||
在要求用户从一组选项中只能选择一个选项时,请使用单选按钮。单选按钮通常成组地使用。一个组中的所有单选按钮必须具有相同的名称,而且必须包含不同的域值。
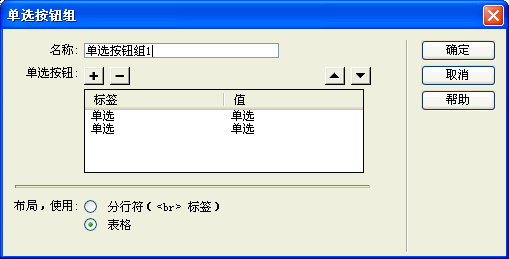
出现“单选按钮组”对话框。

有关说明,请参见设置“单选按钮组”对话框选项。
Dreamweaver 在 HTML 表单内插入单选按钮组。如果尚未在页面中插入表单,则 Dreamweaver 将为您插入一个。如果愿意,可以更改组的布局。还可以使用属性检查器或直接在“代码”视图中编辑单选按钮。
如果要在表单中创建多个单选按钮交互对象,请确保每组单选按钮都具有唯一名称。但是,如果要插入单独的单选按钮来创建组,则必须为每个单选按钮添加标签
|
|
||
|
|
||