|
|
||
|
|
||
您可以在页上添加一个 HTML 表单,以让用户通过输入用户名和密码来进行登录。
即会在该页上创建一个空表单。您可能需要启用“不可见元素”(“查看”>“可视化助理”>“不可见元素”)才能看到该表单的边界(用红色细线来表示)。
<form> 标签,打开属性检查器(“窗口”>“属性”),然后在“表单名称”框中输入一个名称。
您不必为该表单指定 action 或 method 属性来指示它在用户单击“提交”按钮时向哪里以及如何发送记录数据。“插入记录”服务器行为会为您设置这些属性(请参见检查用户名和密码)。
在每个文本域旁边添加标签文字(以文本或图像的形式),然后将这些文本域放入 HTML 表并将该表的 border 属性设置为 0,以排列这些文本域。
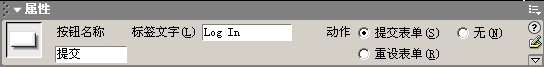
例如,下面是标签文字为“Log In”的按钮的属性检查器:

下一步是添加“登录用户”服务器行为,以确保输入的用户名和密码有效。
|
|
||
|
|
||