|
|
||
|
|
||
鼠标经过图像是当站点的访问者用鼠标指针指向该图像时发生变化的图像。例如,当访问者指向页上的某个按钮时该按钮可能会变亮。
鼠标经过图像由两个图像组成:当页最初载入浏览器时显示的图像,以及鼠标指针移到原始图像上时显示的图像。
备注: 当创建鼠标经过图像时,确保使用两个具有相同尺寸的图像。

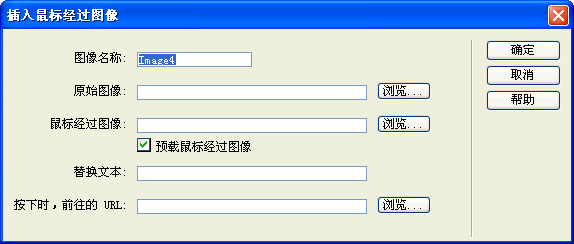
这样就为该图像指定了一个专用的名称,可以在 HTML 代码中方便地识别该图像。
“原始图像”文本框指示当页最初在浏览器中显示时显示哪个图像。
“鼠标经过图像”文本框指示当鼠标指针指向浏览器中的图像时显示哪个图像。
index.htm 文件就是您正在编辑的文件,因此该步骤使鼠标经过图像链接到您在其上放置鼠标经过图像的页。让链接指向该链接所在的页看上去可能是多余的,但是您还将在其他页上使用同一组导航鼠标经过图像,因此该链接将允许访问者从其他包含此导航条的页返回 index.htm 页。
指定的原始图像显示在文档中。
备注: 在 Dreamweaver 文档窗口中用鼠标指针指向鼠标经过图像时它们不会发生变化;鼠标经过图像只在浏览器中起作用。为了确保鼠标经过图像正常工作,您应该在浏览器中预览您的文档。有关预览的信息,请参见在浏览器中预览。
对于“Global Car Rental”站点,在另外两个导航条表格单元格(分别标有“Ipsum”和“Dolor”的两个单元格)中再创建两个鼠标经过图像:一个鼠标经过图像使用 btnCustomerService.jpg 和 btnCustomerService_on.jpg 图像,链接到 customerService.htm;另一个鼠标经过图像使用 btnLocations.jpg 和 btnLocations_on.jpg 图像,链接到 locations.htm.。请注意,您尚未创建 locations.htm 文件;只是在“插入鼠标经过图像”对话框的“单击时,转到 URL”文本框中键入该文件名。
|
|
||
|
|
||