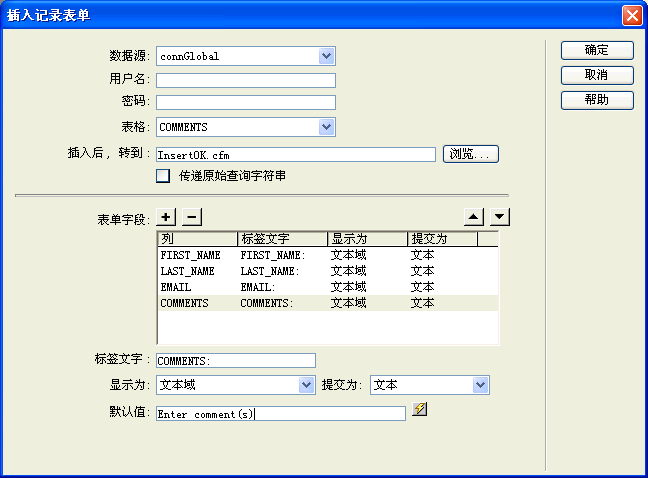
- 在“插入记录表单”对话框中,通过执行以下操作删除您不想包括在该表单中的域。
选择“COMMENT_ID”,然后单击减号 (-) 按钮。
选择“TELEPHONE”,然后单击减号 (-) 按钮。
选择“SUBMIT_DATE”,然后单击减号 (-) 按钮。
选择“ANSWERED”,然后单击减号 (-) 按钮。
- 如果您为 ASP.NET 创建一页,则通过执行以下操作更改表单域的字母顺序:
在“列”列表中,选择“COMMENTS”,然后单击下箭头按钮以将 COMMENTS 置于 LAST_NAME 下。
在“列”列表中,选择“EMAIL”,然后单击下箭头按钮以将其置于 LAST_NAME 下。
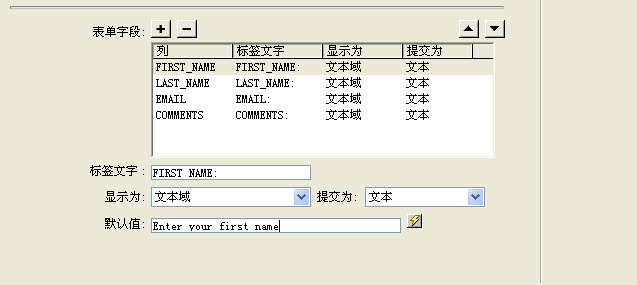
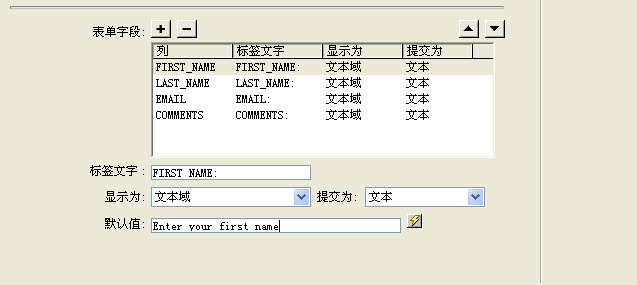
- 在“表单域”列表中,选择 FIRST_NAME 以指定该域在表单中显示的方式。
- 在“标签文字”域中,输入 First Name。
这是将显示在文本域旁的 HTML 表单中的标签文字。
- 通过执行以下操作之一为域设置表单对象类型:
- 如果您使用 ASP.NET,则在“显示为”中接受默认值“文本域”,并且在“提交为”弹出式菜单中,将默认值 WChar 更改为 VARCHAR。
- 如果您使用其他服务器页类型,则在“显示为”中接受默认值“文本域”,并且在“提交为”中接受默认值“文本”。
- 在“默认值”域中,键入 Enter your first name 以设置该域中的初始文本,让用户知道要提供哪一类型的信息。
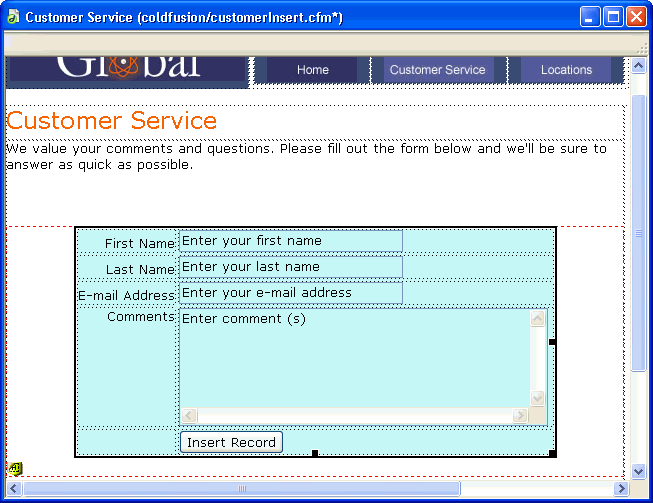
在您完成设置后,“FIRST_NAME”项应类似于以下情形。

- 为 LAST_NAME 和 EMAIL 表单域重复第 3 步到第 6 步。
在“默认值”文本框中,输入您要在该域(当它在表单中显示时)中出现的初始文本。
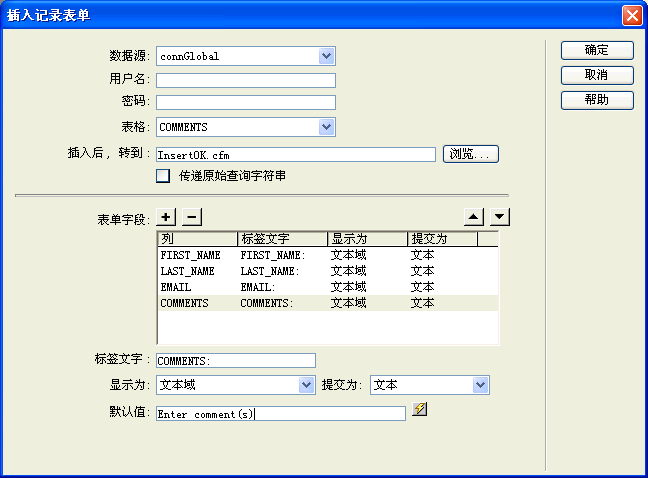
- 选择 COMMENTS 来设置该域的值。
- 在“标签文字”域中,输入 Comments。
- 通过执行以下操作之一设置“COMMENTS”表单域的值。
- 如果您正使用 ASP.NET,则在“显示为”弹出式菜单中选择“文本域”,然后在“提交为”弹出式菜单中选择“VARCHAR”。
- 如果您正使用其他服务器页类型,则在“显示为”弹出式菜单中选择“文本域”,在“提交为”弹出式菜单中接受默认值“文本”。
- 在“默认值”文本框中,输入最初将在该表单的这一域中出现的文本,或者将此域保留为空白。
在您完成设置后,对话框应类似于以下情形:

- 单击“确定”关闭该对话框。
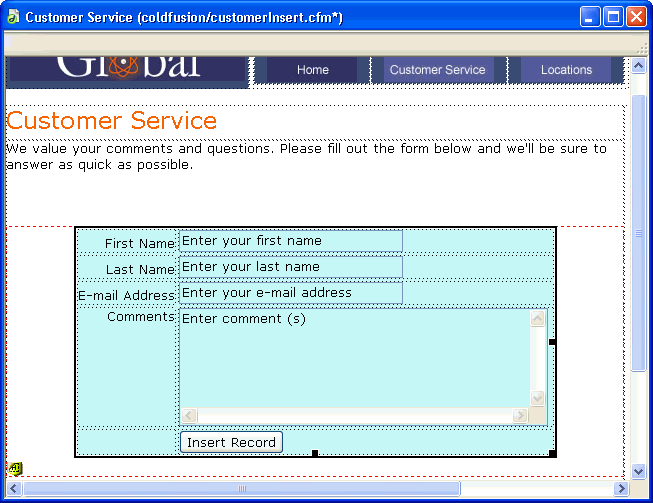
“插入记录表单”应用程序对象即被插入文档中。

- 保存您的文档。