Branching Out
Convert the design to use floats for the two columns, as discussed in the aside "Positioning Rather Than Floating." Remember that the styles given in the aside will not be enough梱ou'll still need to deal with things like margins, padding, and the placement of the footer.

Reverse the layout so that the sidebar is on the left and the main content on the right. This will require changing the borders on the sidebar, and some text alignment should probably change as well. Also try altering the masthead to fit visually with the change in sidebar placement.

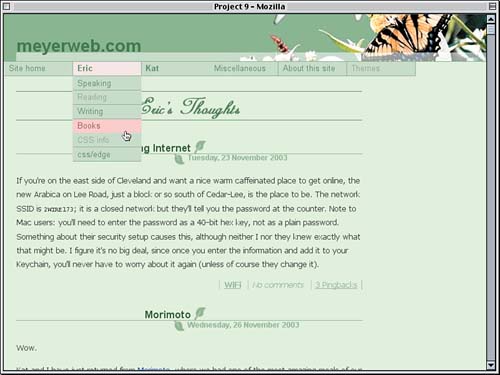
Here's an ambitious undertaking: Turn the sidebar into a horizontal toolbar, complete with drop-down menus, using the techniques explored in Project 6. If you want to really go all out, combine the drop-down styles with the Sliding Doors technique discussed in Project 7, "Opening the Doors to Attractive Tabs," to create a really outstanding toolbar.

|