Opening Multiple WindowsSometimes you'll want to open multiple windows using a script; for example, you might want to create a script that opens a different window every time the user clicks an on-screen control. As usual, JavaScript is up to the task. In this example, we have a page with three links; clicking a link opens up a separate window containing an image; clicking another link brings up another window, one for each link. Script 6.4 shows you how it's done, and Figure 6.5 shows the result. Script 6.4. When you need to open multiple windows from multiple links, this script does the trick.
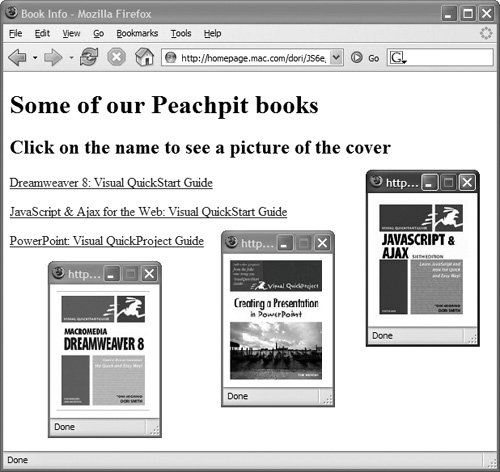
Figure 6.5. Clicking the three links in the rear window produces a veritable constellation of child windows.
To open multiple windows with a script:
|