Nearly all programming texts start by using the technology at hand to present the classic string “Hello World” to the end user. This time, our job is to send the statement “Hello World” to the awaiting browser.
To see how ASP works, we'll take the simplest Web page and develop it as an ASP.NET Web application. All the files for this example are loaded into a specific virtual directory. We'll examine each iteration along the way to see what ASP.NET is doing.
Using either a command shell or Windows Explorer, create a new folder to hold the Web application files. While the name of the directory is unimportant to IIS, call it something meaningful. I used c:\aspnetstepbystepexamples.
To start, we need a virtual directory in which to hold the source code. As we saw earlier when examining the Web Application architecture imposed by the Windows platform, IIS divides the applications on your server using virtual directories. There's nothing really magic about this scheme—it's mostly simply a mapping between requests coming in over port 80 and some real directory on your machine. Virtual directories show IIS where to find the code you want to execute in your application.
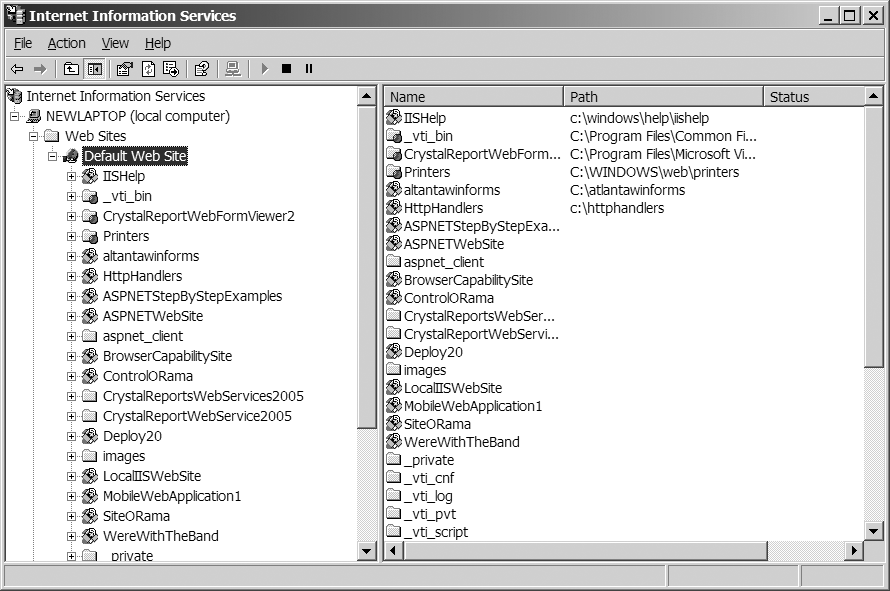
Run the Control Panel, and then go to Administrative Tools and start Information Services. Expand the nodes in the tree on the left-hand side to expose the Default Web Site node under the Web Sites node, as shown in the following illustration:

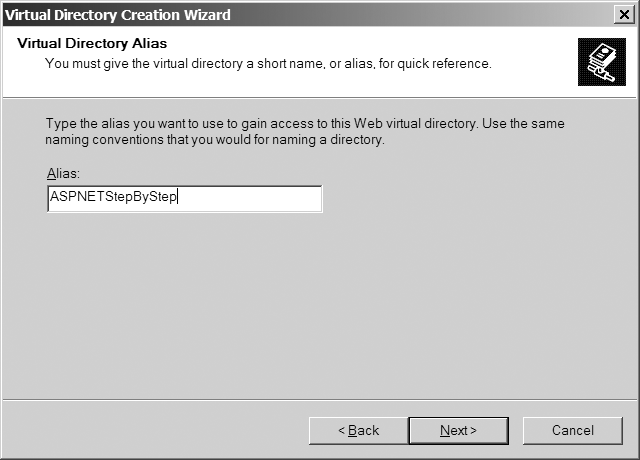
Then right-click on the Default Web Site node and select New Virtual directory from the context menu. IIS will run the Virtual Directory Creation Wizard. The second page asks you to provide a name for the virtual directory:

Call the Web site ASPNETStepByStep. This is the name by which your Web application will be known to the world. For example, when someone surfs to your Web site, they'll use the following URL:
http://www.mysite.com/ASPNETStepByStep
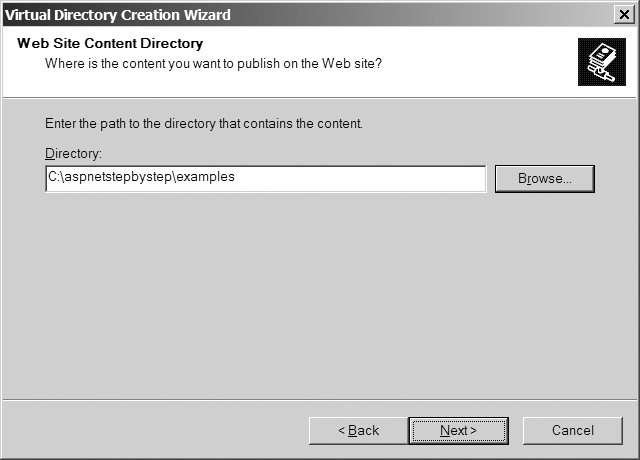
The name “mysite.com” is a fictitious site, only here for illustration. The wizard will ask you to provide a physical path for the virtual directory. Either browse to the physical directory you just created, or type the name of the directory.

Finish paging through the Wizard, accepting the defaults.
The easiest way to implement HelloWorld as a Web application is to store some text in an HTML file and browse to it.
Start Visual Studio and select File | New | File. Select HTML as the file type.
Type the following text and save it in a file named HelloWorld.htm within your new physical directory (that's been mapped to a virtual directory).
<html>
<body>
<h1> Hello World </h1>
Nothing really showing here yet, except some HTML...
</body>
</html>Browse to the page. Browse to the page by selecting the file from within IIS. The browser will send an HTTP request to the server. On the Microsoft platform, IIS will see the HTM file extension and simply return the contents of the file to the browser. Because the text is marked using standard HTML tags, the browser understands it and displays it correctly.
Here's how the file appears to the end browser:

Turning this file into an ASP.NET application involves two small steps: adding a single line to the top of the file (the Page directive), and renaming the file to HelloWorld.aspx. This text represents an implementation of HelloWorld that works within the ASP.NET framework (be sure to save the file as HelloWorld.aspx):
<%@ Page Language="C#" %>
<html>
<body>
<h1> Hello World </h1>
Nothing really showing here yet, except some HTML...
</body>
</html>When you fire up your browser and surf to this file within the virtual directory on your computer, you'll see the following in your browser. Be sure to browse the file—don't just open it. Browsing using the full URL activates HTTP whereas simply opening the file will show the literal text within Hello.aspx.

Admittedly, this is a small feat. However, if you get this far, it means you have IIS installed correctly on your machine, and the ASP.NET file types are registered correctly with IIS.
While this content is showing in your browser, use the View | Source menu to show the text being processed by the browser. It should look like this:
<html>
<body>
<h1> Hello World </h1>
Nothing really showing here yet, except some HTML...
</body>
</html>Notice this text is almost identical to the text in Hello.aspx (without the Page directive: <%@ Page Language="C#" Debug="true" %>). In this case you can see the page-processing logic is fairly simple. That is, the ASP.NET runtime is simply spitting out the text within the file
The Page directive appearing at the top of the code is used by the ASP.NET runtime as it compiles the code. The Page directive shown above is fairly simple—it tells the runtime to compile this code and base it on the Page class and to treat any code syntax it encounters as C# code. ASP.NET supports integrating ASPX files with assemblies, which we'll see shortly. In subsequent examples, we'll see how ASP.NET compiles code on the fly and stores the assemblies in a temporary directory. There's no C# code in HelloWorld.aspx, so let's add some.
Classic ASP had an interesting way of marking code segments within a page. ASP always supported the classic script tag (<script> </script>) where anything found between the script tags was treated as executable code. However, in classic ASP, the script blocks were sent to the browser and it became the browser's job to run the script. In addition to client-side script blocks, a classic ASP Web page could define script blocks to be interpreted on the server. These methods often performed tasks such as database lookups. Causing code to execute on the server involved marking executable segments with angle braces and percent signs like this:
<% ExecuteMe() %>
ASP.NET also supports server-side code execution. To write code that executes inline, simply mark it with the <% %> tags. When ASP.NET parses the file to manufacture the runtime class representing the page (more on that shortly), it will insert whatever code it finds between the execution tags as executable code. The only requirement is that the code between the execution tags is valid C# (because that's the language specified in the Page directive).
Create a new blank text file from within Visual Studio. Type the following code into the text file and save it as HelloWorld2.aspx.
<%@ Page Language="C#" Debug="true" %>
<html>
<body>
<h1>Hello World!!!</h1>
<%
// This block will execute in the Render_Control method
Response.Write("Check out the family tree: <br> <br>");
Response.Write(this.GetType().ToString());
Response.Write(" which derives from: <br> ");
Response.Write(this.GetType().BaseType.ToString());
Response.Write(" which derives from: <br> ");
Response.Write(this.GetType().BaseType.BaseType.ToString());
Response.Write(" which derives from: <br> ");
Response.Write(
this.GetType().BaseType.BaseType.BaseType.ToString());
Response.Write(" which derives from: <br> ");
Response.Write(
this.GetType().BaseType.BaseType.BaseType.BaseType.ToString());
%>
</body>
</html>This code is almost exactly identical to code you'd see in a classic ASP application—including references to the Response object. In classic ASP, the Response object was one of those intrinsic objects, perennially available to the page's execution block. The Response object in classic ASP was a COM object that hung off the thread managed by the ASP ISAPI DLL. Notice that ASP.NET also has a Response object. However, this one is part of the HttpContext managed by the ASP.NET pipeline.
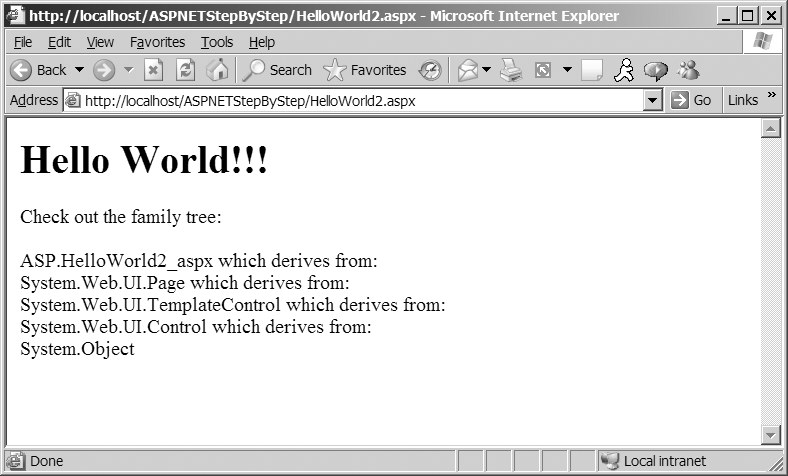
The page should look like this in the browser:

The output produced by HelloWorld2.aspx shows a very important aspect of ASP.NET's execution model. Before moving on, take a look at the inline code listed in the previous exercise and compare it to the output appearing in the browser. Notice the code includes statements like:
Response.Write(this.GetType().BaseType.ToString());
Of course, the C# this keyword specifies an instance of a class. The code that's executing is clearly part of a member function of a class instance. The output shown by the browser indicates the class rendering the HTML to the browser is named ASP.HelloWorld2_aspx, and it derives from a class named System.Web.UI.Page. We'll learn more about this later in the chapter.
ASP.NET also supports server-side code blocks (not just inline execution tags). ASP.NET adds a new runat attribute to the script tag that tells ASP.NET to execute the code block at the server end.
Create a new text file in Visual Studio. Type the following code into some code that separates rendering from the rest of the page using a script block that runs at the server. Save the file as HelloWorld3.aspx in your virtual directory.
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
void ShowLineage()
{
Response.Write("Check out the family tree: <br> <br>");
Response.Write(this.GetType().ToString());
Response.Write(" which derives from: <br> ");
Response.Write(this.GetType().BaseType.ToString());
Response.Write(" which derives from: <br> ");
Response.Write(this.GetType().BaseType.BaseType.ToString());
Response.Write(" which derives from: <br> ");
Response.Write(
this.GetType().BaseType.BaseType.BaseType.ToString());
Response.Write(" which derives from: <br> ");
Response.Write(
this.GetType().BaseType.BaseType.BaseType.BaseType.ToString());
}
</script>
<html>
<body>
<h1>Hello World!!!</h1>
<%
// This block will execute in the Render_Control
method
ShowLineage();
%>
</body>
</html>As with the inline execution blocks, the most important criteria for the contents of the script block is that its syntax matches that of the language specified in the Page directive. The example above specifies a single method named ShowLineage(), which is called from within the page.
Notice the output of HelloWorld2.aspx and HelloWorld3.aspx is identical.

Marking the ShowLineage() method using the runat=server attribute causes ASP.NET to execute the code at the server. But while classic ASP interprets the script block using the designated script language, ASP.NET has an entirely different execution model—the whole page is actually compiled into a class that runs under the Common Language Runtime (CLR). Here's how the ASP.NET compilation model works.
Throughout the forthcoming chapters, we'll follow a request through the ASP.NET pipeline. You can plug into the ASP.NET pipeline at a number of distinct points to deal with various aspects of handling the requests. For example, if you'd like to do any preprocessing, you can either override event handlers in the HttpApplication class, or you may write HTTP modules and plug them into the pipeline. While the System.Web.UI.Page class provides as much functionality as you'll ever need for building Web-based user interfaces, the pipeline is flexible enough that you can easily write your own custom handlers.