10.4 Tag Inspector
The Property inspector is a handy tool. With it, you can adjust properties for all sorts of
HTML tags, like a table's width or a paragraph's font. But even the Property inspector
doesn't tell the whole story: some HTML tags have additional properties that don't
appear there. While these are less frequently used properties for the most part, until
Dreamweaver MX came along, you had to go into Code view to add them.

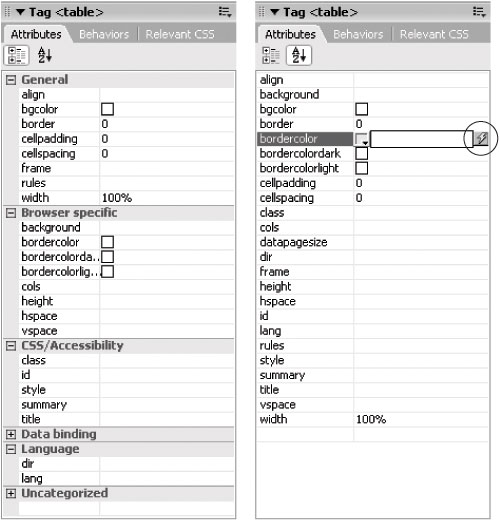
For these hard-to-reach properties, turn to the Tag inspector (see Figure 10-11). Think
of it as the  ber-Property inspector. For hard-core HTML fanatics, it's the best way to
set properties for every HTML tag. To display it, press the F9 key, or choose Window ber-Property inspector. For hard-core HTML fanatics, it's the best way to
set properties for every HTML tag. To display it, press the F9 key, or choose Window Tag inspector (the same procedure also hides this panel).
Tag inspector (the same procedure also hides this panel).
When you select a tag on the page (in either Code or Design view), all of its properties
appear in the panel. You can choose one of two views for displaying these properties:
one long list, or grouped into tidy categories (see Figure 10-11). You can edit any of
these properties by clicking in the space to the right of the property name. You can
type a new value, or for certain properties, use a pop-up menu to choose from a list
of property values. For color properties, use Dreamweaver's ubiquitous color box to
select just the right shade.
Unfortunately, you need to understand HTML fairly well to set the correct values.
Dreamweaver doesn't make the process foolproof, leaving open the possibility that you
could enter an invalid property. (To learn more about HTML tags and their properties,
turn to Dreamweaver's built-in HTML reference, described next.)
|