10.5 Reference Panel
When it comes to building Web sites, there's a lot to know. After all, Cascading Style
Sheets, HTML, and JavaScript are filled with cryptic terms and subtle nuances. Fortunately,
Dreamweaver MX's Reference panel makes your search for knowledge a little
bit easier. It gives you quick access to reference excerpts on eleven Web topics from a
variety of authoritative sources, including:
O'Reilly CSS Reference. In-depth information on Cascading Style Sheets. O'Reilly HTML Reference. Complete guide to HTML tags and properties. O'Reilly JavaScript Reference. A not-so-well organized reference to JavaScript topics,
concepts, and commands. O'Reilly PHP Pocket Reference. A less than user-friendly reference to PHP. For
seasoned programmers. O'Reilly SQL Language Reference. If you plan to go deeper into database-driven
Web development, this great reference can help you figure out how to write the
perfect database query. O'Reilly ASP.NET Reference.
UsableNet Accessibility Reference. Guidelines for making Web pages more accessible
to the disabled. Macromedia CFML Reference. Complete reference to tags used in the Cold Fusion
Markup Language (used with Macromedia's Cold Fusion application server). Macromedia CF Function Reference. A reference of different functions (commands)
built into Cold Fusion functions. Includes helpful examples of how to use each
function. Wrox ASP 3.0 Reference. More of a dictionary of Active Server Page concepts than
a working reference for writing ASP code. Wrox JSP Reference. Reference for Java Server Pages.
To open the Reference panel, choose Window Reference, or press Shift-F1. The
first menu at the top of the panel lets you choose the "book" you want. Once you've
selected a reference, choose a particular HTML tag, CSS Style, JavaScript object,
appropriate reference topic from the menu directly below the Book menu. A description
of that item appears in the main window. Depending on the reference, there may
be sample usage and browser-support details. A secondary menu to the right lets you
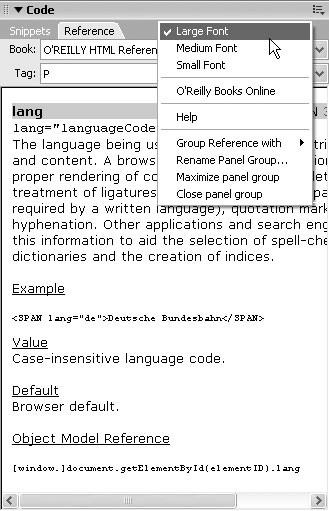
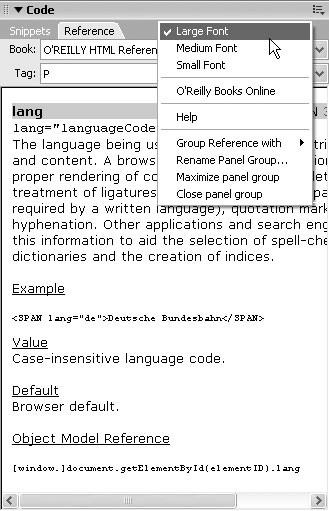
access additional information about a particular property or detail of the selected tag, style, object, or topic. For example, in Figure 10-12, to display information about the
paragraph tag's lang property, you'd choose "p" from the Tag menu and "lang" from
the attribute menu. Reference, or press Shift-F1. The
first menu at the top of the panel lets you choose the "book" you want. Once you've
selected a reference, choose a particular HTML tag, CSS Style, JavaScript object,
appropriate reference topic from the menu directly below the Book menu. A description
of that item appears in the main window. Depending on the reference, there may
be sample usage and browser-support details. A secondary menu to the right lets you
access additional information about a particular property or detail of the selected tag, style, object, or topic. For example, in Figure 10-12, to display information about the
paragraph tag's lang property, you'd choose "p" from the Tag menu and "lang" from
the attribute menu.
While you won't spend every waking minute in the Reference panel, it's a good way
to keep your HTML, CSS, and JavaScript chops sharp.

|