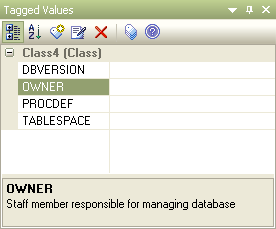
The Tagged Values window is used to view and modify Tagged Values for the currently selected element, either in the current diagram or in the Project Browser window. Tagged Values are by default set to hide duplicate values; if you prefer, you can change the setting to show duplicate values.
A Technology Developer can also create new structured Tagged Values, predefined reference data Tagged Value types and custom Tagged Value types, as described in the Enterprise Architect Software Developers' Kit (SDK).
The Tagged Values window is a dockable window. You can use it to perform the following actions:
Model Elements and Features with Tagged Values
The following model components can use the Tagged Values window as a convenient way to quickly view and modify Tagged Values:
Component |
Description |
Elements |
Elements display their own Tagged Values along with any inherited values. |
Object Instances |
Object Instances display owned tags and those obtained from their classifier. |
Ports and Parts |
Ports and parts display information similar to objects and display Port/Part 'Type' instead of a classifier. Tags are included for all parents and other structures of the Ports type. |
Attributes |
Include owned Tagged Values and those received from attribute type classifiers, with the inclusion of any inherited ones. |
Operations |
Owned properties only. |
Connectors |
Owned properties only. |

When over-riding an inherited property, Enterprise Architect copies the tag from the parent down to the child element and sets the new value, leaving the original tag unchanged.
To edit Tagged Values use the Tagged Values toolbar, as described below.
Tagged Values Toolbar Buttons
The buttons in the Tagged Values toolbar enable you to add, edit, sort, delete and arrange the Tagged Values of model features. The function of each button is described below.
![]()
From left to right, the button functions are as follows:
| · | The Compartments button displays the Tagged Values in compartments. |
| · | The Sort Alphabetically button sorts the current Tagged Values for the element alphabetically. |
| · | The New Tag button adds a new Tagged Value. |
| · | The Edit Notes button enables you to create notes that explain the purpose of the Tagged Value. |
| · | The Delete selected button removes the currently selected Tagged Value. |
| · | The Default Tagged Value types button enables quick access to tag definitions created in the Configuration menu. |
| · | The Help button displays help relating to use of the Tagged Values window. |


