|
|
< Day Day Up > |
|
22.7 Passing Information Between PagesEvery now and then, you'll want to pass a piece of information from one page to another. The master detail page set described in the previous section uses this concept: A link on the master page not only points to the detail page, but also passes along a unique ID used to create a filtered recordset on the detail page. In other words, the master page lists a bunch of records from a database. Each record not only links to the detail page, but also passes along its unique ID. The link might be something like prodDetails.asp?prodID=7. The information after the ? in the URL is a URL parameter, which the detail page uses to build a recordset. In this example, the detail page would find only one record梩he one whose prodID is 7梐nd display its details on the page. The key to the success of the master detail page set, then, is the ability to pass information to another page, and then use that information to filter a recordset (see Section 22.1.3 for details on filtering database records). Dreamweaver MX 2004 can pass information to other dynamic pages using either of two tools: the Go To Detail Page and Go To Related Page server behaviors. NOTE
These two tools are only available for the ASP and JSP server models. For the other server models, several developers have created extensions to fill the gap. The PHP Missing Tools extension by Felix One ( www.felixone.it ) includes both the Go To Detail Page and Go To Related page server behaviors for PHP. In addition, DengJie has created Go To Detail page extensions for ColdFusion, ASP.NET, and PHP. You can find these at the Macromedia Exchange (Section 20.2)梛ust search for "Go To Detail Page." (These extensions work identically to the ones that come with Dreamweaver, so the following instructions still work.) 22.7.1 Go To Detail PageA detail page, logically enough, is intended to provide more details on a single database record. To retrieve details on only one record, the detail page must include a recordset that filters the records of a database table based on some unique identifier, usually a record's primary key. For example, if every ad in a database of advertisements had its own unique ad ID, then a recordset could filter the date based on that ID number. NOTE
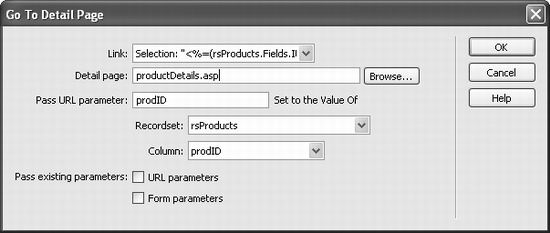
The tutorial includes an example of this server behavior in action. The Go To Detail Page server behavior provides a way to pass information to a detail page in the URL of a link梖or example productDetails.asp?productID=4. In this way, when the detail page loads, it can use this URL variable梡roductID, in this example梩o filter the database to retrieve the requested record (see Section 22.1.5.2 for tips on using a URL variable to filter recordsets). In many cases, you'll use this server behavior in conjunction with a repeating region (Section 22.3.2) on a page that lists multiple database records. In other words, you'll use this behavior on a master page. You'll then link each record in the list to the same page梩he detail page梑ut pass along a different, unique ID for each record. To use this server behavior, first add a recordset to the page. The recordset provides the information that's passed to the detail page (usually a record's primary key). Frequently, you'll also add a repeating region, or use Dreamweaver's Repeating Table command (Section 22.3.1). Here's the whole process:
The Go To Detail Page server behavior can pass information from a recordset to another page by adding a URL parameter to a link.
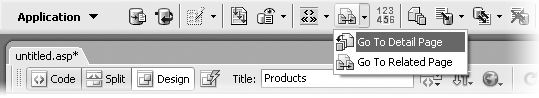
Once you've completed these steps, open (or create) the detail page and add a recordset that uses the URL variable. You can also apply the Go To Detail Page and Go To Related Page server behaviors from the Application tab of the Insert bar.
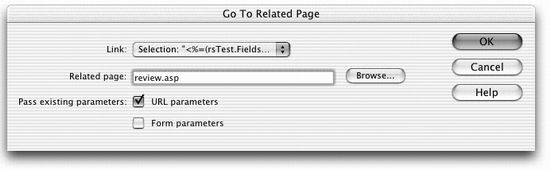
22.7.2 Go To Related PageThe other Dreamweaver tool for passing information between pages is the Go To Related Page server behavior. It takes information that's been passed to a page (in the form of URL parameters or Form parameters) and passes it on to yet another page. Here's how you might use this feature. Suppose your Web site sells expensive manufacturing equipment. On a detail page, which lists the specifications for a particular machine, you include a link to a page with a larger photo of the machine. When the visitor clicks the "click for larger photo" link, the photo page retrieves and displays the proper photo. But how does the photo page know which photo to display? An easy way would be to pass along the ID for the product, information that's included in the URL on the detail page. You'll find an example of this technique in the tutorial in Section 22.8.4. The Go To Related Page server behavior is ideal for this situation. It simply links to another page, passing along any URL parameters or form information already processed by the page. To use it:
This server behavior links from one page to another and passes along information contained in the URL, or data that had already been sent to the first page as a form.
To edit one of these behaviors, double-click its name in the Server Behaviors panel; to delete one, select it in the panel and press the 梑utton or your Delete key. |
|
|
< Day Day Up > |
|