|
|
< Day Day Up > |
|
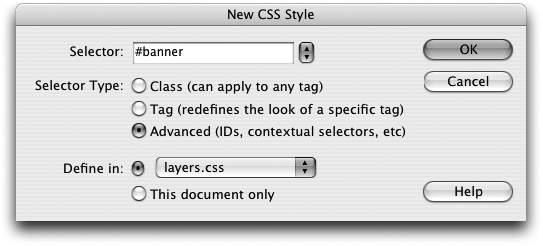
8.3 Creating CSS Styles for LayersAfter you've determined the size and position of a layer, you create a CSS Style. The process is the same as with any style, with just a few exceptions. First, create a new style. For example, click the New Style button on the CSS Styles panel (see Figure 6-1) or use one of the other methods described in Section 6.2 to open the New CSS Style window (see Figure 8-1). In the New CSS Style window, choose a selector type. In most cases you'll use an advanced type of style known as an ID, which is a special type of style that identifies a unique item on a page. For example, a Web page usually has only a single banner, a single left-hand sidebar, or a single footer. Each of those elements would get its own ID style. Unlike a class style, you can apply an ID style only once per page. Since an ID defines a layer with a specific position on the page, you probably wouldn't want to apply it to more than one element on a page anyway. Otherwise, both items would be on top of each other in the same place! ID styles have another benefit as well: you can use them with JavaScript programming. ID styles (which identify layers) provide a method for JavaScript to "talk" to the layer. You can move layers with JavaScript, hide and show them, or even animate them across the screen. In this way, an ID style is like the name you give to an image so Dreamweaver's Rollover Image behavior can identify and manipulate the image (Section 5.6). In fact, Dreamweaver comes with several preprogrammed JavaScript routines for these kinds of effects (see Section 12.4.5). To create an ID style, choose Advanced from the Selector Type list in the New CSS Style window (see Figure 8-2). Type a name for the style in the Selector box at the top of the window. But to identify the style as an ID, you must precede the name with the pound symbol like this: #banner. From this point on, the process is the same as any other style: choose whether to include the style in an external or internal style sheet (Section 6.1.2), then click the OK button to open the CSS Style Definition window and begin setting CSS properties (see Figure 8-3). Creating an ID style is as simple as creating any type of CSS style. But make sure you select the Advanced option and precede the name of the style with the # symbol. Unlike with class styles, Dreamweaver won't check to make sure you've used the correct syntax for the style's name.
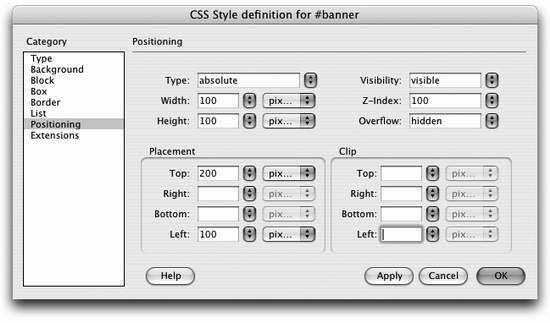
8.3.1 The CSS Positioning PropertiesA layer can use any CSS-style property. For example, you can use the Background Color property (Section 6.7.2) to give the layer a background color, put a colorful border around the edges of the layer, or set the Font Family property to display all text inside that layer in Arial. (These properties are all described in Chapter 6.) But there are also some properties specific to positioning layers on a screen, found under the Positioning category of the CSS Style definition window (Figure 8-3). The Positioning category of the CSS Style definition window lets you set the properties necessary to accurately place content on a Web page.
8.3.1.1 Positioning TypeThere are three available position types: absolute, relative, and static. Each type affects how a layer is positioned on the screen.
8.3.1.2 Width and HeightThese properties, logically enough, set the width and height of the layer. You can use any of the available CSS measurement systems like pixels, ems, and percentages. In most cases, when you want precise control over the dimensions of your layers梩hat is, a layer that's exactly 200 pixels wide and won't change even if the visitor changes the size of her browser window梪se pixels. However, if you wanted the layer to resize as the visitor resizes her browser window you can use percentages. In this way you can make a layer that's 50 percent the width of the browser window, no matter the size of the window. NOTE
The Width and Height properties available under the Positioning category of the CSS Style definition window are identical to the options with the same name under the Box category (Section 6.7.4). Also note that CSS calculates the total width of a style as this Width value plus any borders, margins, or padding (see the warning in Section 6.7.4 for more information). 8.3.1.3 VisibilityIf left to its own devices, Dreamweaver makes the contents of all layers visible on the page, so you'll usually leave this property blank. But there are situations where you may want to make a certain layer (and its contents) invisible in your visitors' Web browsers. The power of the Visibility property is that, using Dreamweaver Behaviors, you can later make the layer visible again, on cue. Imagine a Web page where you've superimposed many hidden layers on a diagram of a car engine. Moving the mouse over a part of the image makes a layer visible, revealing text that describes the corresponding engine part. (Section 12.4.5 shows you how to create this effect.) The options for this property let you make the layer visible, which is how all layers start out; hidden so it won't appear until you make it visible; or make it inherit the visibility of another layer. (The only time you might use the inheritance option is with nested layers, as discussed in Section 8.8.) 8.3.1.4 Z-IndexWelcome to the third dimension. Layers are unique in the world of Web elements, because they "float" above (or even behind) a Web page and can overlap each other, completely or partially. If you were awake in high school algebra, you may remember the graphing system in which the X axis (a line pointing to the right) specified where a point was in space from left-to-right, and the Y axis specified where the point was vertically. And if you were awake and paying attention, you may remember that the Z axis denotes a point's position in front-to-back space. When you draw a three-dimensional object on this type of graph, you need to use all three axes: X, Y, and Z. The Z-Index of layers doesn't make your Web page appear three-dimensional; it simply specifies the "front-to-backness" of overlapping layers. In other words, the Z-Index, represented by a number in the Z-Index field, controls the stacking order of layers on a page. In most cases, the page itself lies behind all layers, and the layers stack up from there. In other words, the higher the layer number, the higher the layer, so that a layer with a Z-Index of 4 appears behind an overlapping layer with a Z-Index of, say, 7. However, you can also use a negative Z-Index (-1, for example) to place a layer behind the plane of the Web page. You could do that when, for example, you want an absolutely positioned layer appear below a part of a page that isn't positioned. (These numbers have no relation to the actual number of layers on a page. You can have three layers with Z-Indexes of 2, 499, and 2000, if you choose. You'd still just have three layers, one on top of the other in ascending order.) NOTE
The Z-Index setting doesn't always work when you try to overlap certain kinds of content like pull-down menus, radio buttons, or other form elements. It also may not work with plug-in content like Flash or Java applets. The reason is that Web browsers let other programs control the display of these items. 8.3.1.5 OverflowSuppose you draw a square layer, 100 x 100 pixels. You fill it with a graphic that's 150 x 162 pixels梩hat is, larger than the layer itself. You've already seen how a table cell reacts to this situation: it simply grows to fit the content inside it. Layers, however, are more (or less) flexible, depending on your choice of Overflow option in the Property inspector. These choices let you decide how browsers handle the excess part of the image:
Dreamweaver can display only the Visible option. If you want to see the effect of any other Overflow setting, you must test the effect in a Web browser (see Section 1.3.5). NOTE
Various Web browsers handle the Overflow property differently. For example, Netscape Navigator 4.73 for Windows can't display scroll bars. If you use the Overflow setting, test your design thoroughly. 8.3.1.6 PlacementThese properties let you specify a layer's position, which is the whole point of layers. The four properties set where each of the four edges of the layer begin. For example, setting the Top box to 200 pixels will place the top of the layer 200 pixels down the screen, whereas the Bottom option identifies where the bottom of the layer starts. And the Left and Right properties set where the left edge and right edge of the layer should appear. Frequently, you'll use a combination of Width property (Section 8.3.1.2) with the Top and Left or Right properties. For example, to place a 150-pixel-wide sidebar 200 pixels from the top of the page and 15 pixels in from the left side of the page, you'd set the Width property to 150 pixels, the Top property to 200, and the left property to 15 pixels. The Right property is also handy. Say you want to put a 200-pixel-wide sidebar at the right side of the page. Since you don't know the exact width of a visitor's browser window?80 pixels, 1200 pixels?梱ou can't know ahead of time how far from the left edge of the window the layer needs to be. Instead, you can set the Right property to 0梚f you want the sidebar to touch the right edge of the page. If you want to indent the layer 20 pixels from the right edge of the window, type 20. While it's technically possible to use Left and Right positioning simultaneously梥ay placing a layer 300 pixels from the left edge and 20 from the right桰nternet Explorer doesn't support this combination. Instead, use absolute positioning with one edge of the layer and a margin setting (Section 6.7.4) for the other edge. Positioning isn't quite as straightforward as it might seem. The exact position of the layer is a combination of not only these position values but also what type of placement you choose for the layer梐bsolute or relative. As noted above, with relative positioning, the numbers you type for Top or Left, for example, are calculated based on where the layer already appears in the code and on the screen. So setting the Top property to 100 pixels, doesn't place the layer 100 pixels from the top of the browser window; it places it 100 pixels from where it already appears on the screen based on the HTML code. Absolute positioning, however, lets you place a layer at an exact spot on a page. So setting the Top and Left properties for an absolutely positioned layer to 100 and 150 pixels, will place that layer 100 pixels from the top of the browser window and 150 pixels from the left edge. NOTE
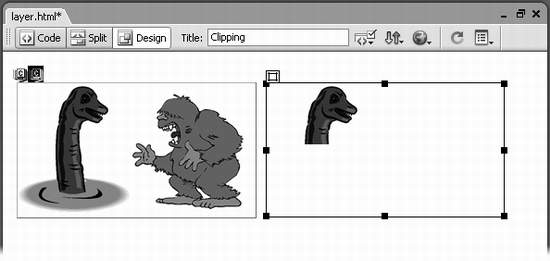
There's one additional wrinkle to absolute positioning. For nested layers (Section 8.8), the position values are calculated based on the position of the parent layer. For example, if you have one layer that's located 300 pixels from the top of the page, an absolutely positioned layer nested inside that layer with a Top position setting of 20 won't appear 20 pixels from the top of the page. Instead, it appears 20 pixels from the top of the parent layer, or, in this example, 320 pixels from the top of the page. 8.3.1.7 ClipThe Clip property can hide all but a rectangular piece of a layer, as shown in Figure 8-4. In most cases, you should avoid this property, since it's rarely useful, but it's also a waste of precious bandwidth. For example, say you put a large graphic into a layer, but only wanted to display one small area條ike the monster's head shown in Figure 8-4. You could use the Clip property, but the Web browser still has to download the entire graphic, not just the clipped area. You're much better off just preparing the smaller graphic at the right size to begin with (see Chapter 5). The kilobytes you save may be your own. A layer's Clip property lets you display only a selected section of the layer. In this example, the layer to the left has no clipping set, while the layer to the right has a clipping box that hides all but Nessie's head from sight. Notice that the layer itself remains the same size梐s indicated by the black outline. Only the visible portion of that layer has changed.
(In theory, you could use JavaScript to move the clipping area, creating an effect like a spotlight traveling across the layer. Although that might be a more useful purpose for the Clip property, Dreamweaver unfortunately offers no tools for doing it.) The four clipping settings梩op, right, bottom, and left梥pecify the positions of the clipping box's four edges. In other words, these indicate the borders of the visible area of the layer. Because this can be a bit tricky and confusing, you'll find a surefire technique for determining these four settings in Section 8.7.2. The Insert Div and Draw Layer tools are not available in Layout mode. If these tools are grayed out on the Insert bar, click the Standard button.
After setting the properties for the layer in the CSS Style definition window, just click the OK button to create the style. The next step is to apply the style to a chunk of HTML code to create the layer. |
|
|
< Day Day Up > |
|