|
|
< Day Day Up > |
|
7.8 Adding and Removing Rows and ColumnsEven after inserting a table into a Web page, you can add and subtract rows and columns from your table. The text or images in the columns move right or down to accommodate their new next-door neighbor. 7.8.1 Adding One Row or ColumnTo add a single row to the table, you can use any of these approaches:
The new columns inherit the properties (width, height, background color, and so on) as the column you originally clicked. To add a single column of cells:
In each case, a new column appears to the right of the current column. 7.8.2 Adding Multiple Rows or ColumnsWhen you need to expand your table more rapidly, you can use a special dialog box that lets you add many rows or columns at once.
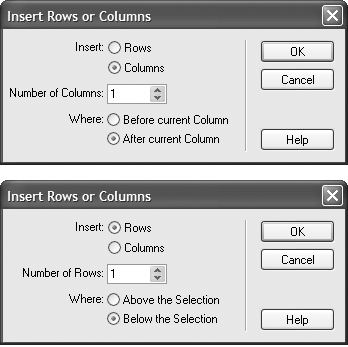
Using the dialog box gives you the advantage of choosing whether you want the new row or column to come before or after the selected information in your table, as shown in Figure 7-21. The Insert Rows or Columns dialog box lets you add multiple rows or columns to a table. The wording of the options changes depending on whether you're inserting rows or columns. Note that this dialog box offers the only way to add a column to the right edge of a table.
7.8.3 Deleting Rows and ColumnsTo delete a row from your table, you can use one of the following techniques.
Deleting a column is equally straightforward.
NOTE
Dreamweaver doesn't let you delete a row if one of its cells is merged with a cell in another row. Nor can you delete a column if it contains a cell that's merged with a cell in an adjacent column. (Merged cells are discussed in the next section.) Deleting a column in this way is actually quite a feat. Since there is no column tag in HTML, Dreamweaver, behind the scenes, has to select individual cells in multiple rows梐 task you wouldn't wish on your worst enemy if you had to do it by editing the raw HTML code. |
|
|
< Day Day Up > |
|