23.4 Deleting Records
Dreamweaver's Delete Record server behavior lets you build pages for removing
records from a database. Depending on which server model you use, the method of
adding this server behavior varies. The Dreamweaver server behavior for ASP and
JSP is the same, while the server behavior for PHP, ASP.NET, and ColdFusion offers
a bit more flexibility.
23.4.1 Deleting Records for ASP and JSP
The setup is similar to using the Update Record server behavior, in that you must
create a page with a recordset that retrieves a single record梩he item to delete. This is
just like a detail page, as described in Section 22.7.1. Another page must link to the Delete
page and provide the proper key for filtering to a single record on the Delete page.
One way to go about this is to add a link桪elete This Record, perhaps梠n a record
detail page. The link should pass the primary key for the condemned record to another
page (the Go to Detail Page server behavior described in Section 22.7.1 can help with this).
This page梩he Delete page梬ould include a recordset that retrieves the file to be
deleted. To confirm the deletion, the page might say something like, "Are you sure
you wish to delete this record?" (Adding some dynamic text from the recordset, such
as a name column, will help identify the record.)
What makes a Delete page differ from a regular detail page is that it also includes a
form with a single Submit button and a Delete Record Server behavior.
To create a Delete page, proceed as follows:
Create a dynamic page containing a filtered recordset.
As noted above, the recordset should retrieve a single record梩he one to be deleted.
However, you don't need to retrieve all of the columns for the record. At a
minimum, the recordset must retrieve the record's primary key, since the Delete
Record Server behavior needs it to know which record to remove. But beyond that,
you should probably include some identifying information on the Delete page, so
that your visitor can make sure she's really deleting the right record. For example,
if the page deletes an employee from the database, consider putting the employee's
name on the page as one final check. Add a form to the page with a single Submit button (see Section 11.3.8).
Change the label of the button so that it reflects the action it will perform桪elete
This Record, for example. Open the Server Behaviors Panel (Window Server Behaviors). Click the + button
and select Delete Record. Server Behaviors). Click the + button
and select Delete Record.
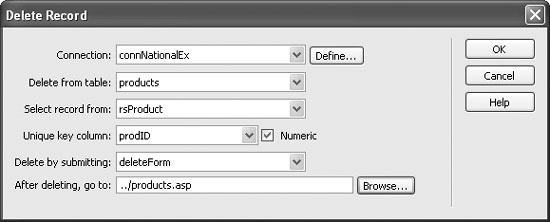
The Delete Record window appears (see Figure 23-13). Select a database from the Connection menu. From the Delete From Table menu,
select the table with the record to be deleted.
These steps should be familiar by now; the table you select should be the same one
you used when creating the detail recordset for this page.

Select the recordset you added to this page from the Select Record From menu.
This specifies the recordset on the page (if there's more than one) that Dreamweaver
should use for specifying the record to be deleted. Choose the table's primary key from the Unique Key Column menu. If it's a
number, make sure the Numeric box is also checked.
The Unique Key Column identifies which record to delete. (For a description of
primary keys, see Section 21.4.2). Make sure you retrieved this primary key information
when you created the recordset, or the server behavior won't work. Select the name of the form that contains the Delete button.
Unless the page has more than one form, the name of the form you created in step
2 should appear here automatically. Click the Browse button; navigate to and select a file from the Web site.
This represents the page that will appear after a record has been deleted. This could
either be a page with a confirmation message?The Record has been successfully
deleted"梠r a page that lists the records of the database梐 master page. Click the OK button.
Dreamweaver inserts the code necessary to delete a record from the database.
23.4.2 Deleting Records for PHP, ASP.NET, and ColdFusion
Deleting a record using ASP or JSP is straightforward. For the other server models,
the Delete Record server behavior offers a bit more flexibility and can be implemented in a variety of ways. You do not have to add a recordset to a page to delete a record,
nor do you have to add a form with a delete button.
The main requirement: the page with the Delete Record server behavior must have
some way to retrieve the primary key for the record you wish to delete. This key
can be a form, a URL, a cookie, a session variable or any of the other data sources
discussed in Section 24.2.
For example, on a page that lists the details of a particular record, you could include a
link to a Delete page and pass the ID of that record in the URL (see "Passing Information
Between Pages" in Section 22.7). The Delete page could then use the ID number in the URL to delete the record and then send the visitor off to another page梡erhaps
a page verifying that the record was successfully deleted.
NOTE
Because of this flexibility, under the PHP, ASP.NET, and ColdFusion server models, you could place a
Delete Record server behavior on a blank dynamic page. All the page would do is delete the specified record
and then go to another page on the site.
There are many ways, therefore, that you could delete a record in this server model.
Here is a method that would provide the same experience as the ASP and JSP models
discussed above梩hat is, a Delete page that lets people confirm the item they wish to
delete by clicking a button on a form.
On one of the pages in your site, add a link to the Delete page.
For example, on a page that provides the details of a single record, you could add
a link to the Delete page梞aybe the word "Delete" or a button with a picture of
a trash can. Alternatively, you could add a "delete this record" link as part of a repeating region
(see Section 22.3.2). In this way, you would have multiple records on a single page, each
with its own link to the Delete page. In both cases, you'd attach the record's primary
key to the link, as described in Section 21.4.2. Create a dynamic page梩he Delete page梒ontaining a filtered recordset.
This recordset should retrieve a single record梩he one to be deleted. As mentioned
for the ASP and JSP models, you don't need to retrieve all of the columns for the
record. At a minimum, the recordset must retrieve the record's primary key, since
the Delete Record Server behavior needs it to know which record to remove. You
may want to include some identifying information, such as the name of the item
to be deleted, so that your visitors can see what they're about to delete. Add to the page a form consisting of a single Submit button (see Section 11.3.8).
When you create the button, change its label to reflect what it does桪elete This
Record, for example. Select the form. Then, in the Action box in the Property inspector, type the page's
file name.
For example, if the page is called delete.php, type delete.php. The Action property indicates where the form should be sent (Section 11.2). In this
case, when the visitor clicks the Submit button, the form information goes back
to the same page. This kind of trickery is common in dynamic pages. When your visitor clicks the
Delete button, the form is sent to the same page梑ut this time the form doesn't
show up. Instead, the Delete Record server behavior (which you're going to add in
step 6) deletes the record and sends the visitor off to another page. Add a hidden field to the form (Section 11.3.7). Name this field whatever you wish,
but bind (attach) to it the primary key from the recordset you created in step 2.
This hidden field is what tells the Delete Record server behavior which record to
delete. (For instructions on binding dynamic data to a form field, see Section 23.3.1). Open the Server Behaviors Panel (Window Server Behaviors). Click the + button
and select Delete Record from the list of server behaviors. Server Behaviors). Click the + button
and select Delete Record from the list of server behaviors.
The Delete Record window appears (Figure 23-14). This window differs slightly
among ASP.NET, PHP, and ColdFusion. However, the basic steps described here
are the same.

From the "First check if variable is defined" menu, choose Primary Key Value.
This may seem like putting the cart before the horse, because you won't define the
primary key value until step 10 below. However, this option lets you control when
the record is deleted, by making sure the proper variable is defined before the server
behavior deletes the record. In this case, the record won't go away until the visitor
clicks the Delete button, causing the server to send a form variable containing the
record's primary key. This is a necessary precaution; without this option, the record would be deleted
whenever the page loads. Since the page really serves two functions梐llowing
visitors to confirm that they wish to delete the record, and actually deleting the
record from the database梱ou need to make sure the visitor has first visited the
page and then clicked the submit button you added in step 3. From the Connection menu, select a database. From the Delete From Table menu,
select the table with the record to be deleted.
These steps should be familiar by now. The table you select should be the same
one you used when creating the detail recordset for this page. From the Primary Key menu, select the table's primary key.
This tells Dreamweaver which database field contains the unique key that identi-
fies which record to zap from the table. From the Primary Key Value menu, select Form Variable. In the box just to the
right of that menu, type the name of the hidden field you added in step 5.
This is the final piece of the puzzle. It tells the server behavior where to find the
ID number for the doomed record. In this case, the form with its hidden field
will supply the ID number. Click the Browse button; navigate to and select your confirmation page from the
Web site.
The confirmation page will appear after a record has been deleted. It's a page
you've created in advance梕ither a page with a confirmation message ("The
Record has been successfully deleted"), or a page that lists the records of the
database梐 master page. Click OK.
Dreamweaver inserts the code necessary to remove a record from the database.
As with any of the other server behaviors that change content in a database, you should
carefully control who has access to the Delete page. Going to work one morning and
finding that someone has deleted all the products from your company's e-commerce
site is enough to ruin your whole morning. Dreamweaver's User Authentication
behaviors can help (see Section 24.1).
If you ever need to change any of the properties of the Record Delete action, such as
picking a different page to go to after a record is deleted, you can double-click Delete
Record on the Server Behaviors panel. The Delete Record window opens; make any
changes and click OK.
|